Custom Sidebar
This article explains how to customize the appearance of the sidebar next to an entry in the Contentful web app.
Overview
The sidebar defines the main editing context when working with content. The sidebar has a default appearance and it can be replaced with a custom list of built-in widgets or UI Extensions. The sidebar is:
- configured on a content type level and stored in its
editor_interface - a curated list of built-in widgets and UI Extensions
- each widget and UI Extension can only be used once per sidebar
- supports setting configuration parameters for UI Extensions
Default sidebar
The default sidebar is the initial state for all content type and it consists of six built-in widgets. Those are:
- Status: Changes the status of an entry
- Preview: Connects content to a custom preview application
- Links: Lists all incoming links to the current entry
- Translations: Toggles which locales to show
- Versions: Access to the snapshots of an entry
- Users: Other users currently active on the same entry
Creating a custom sidebar
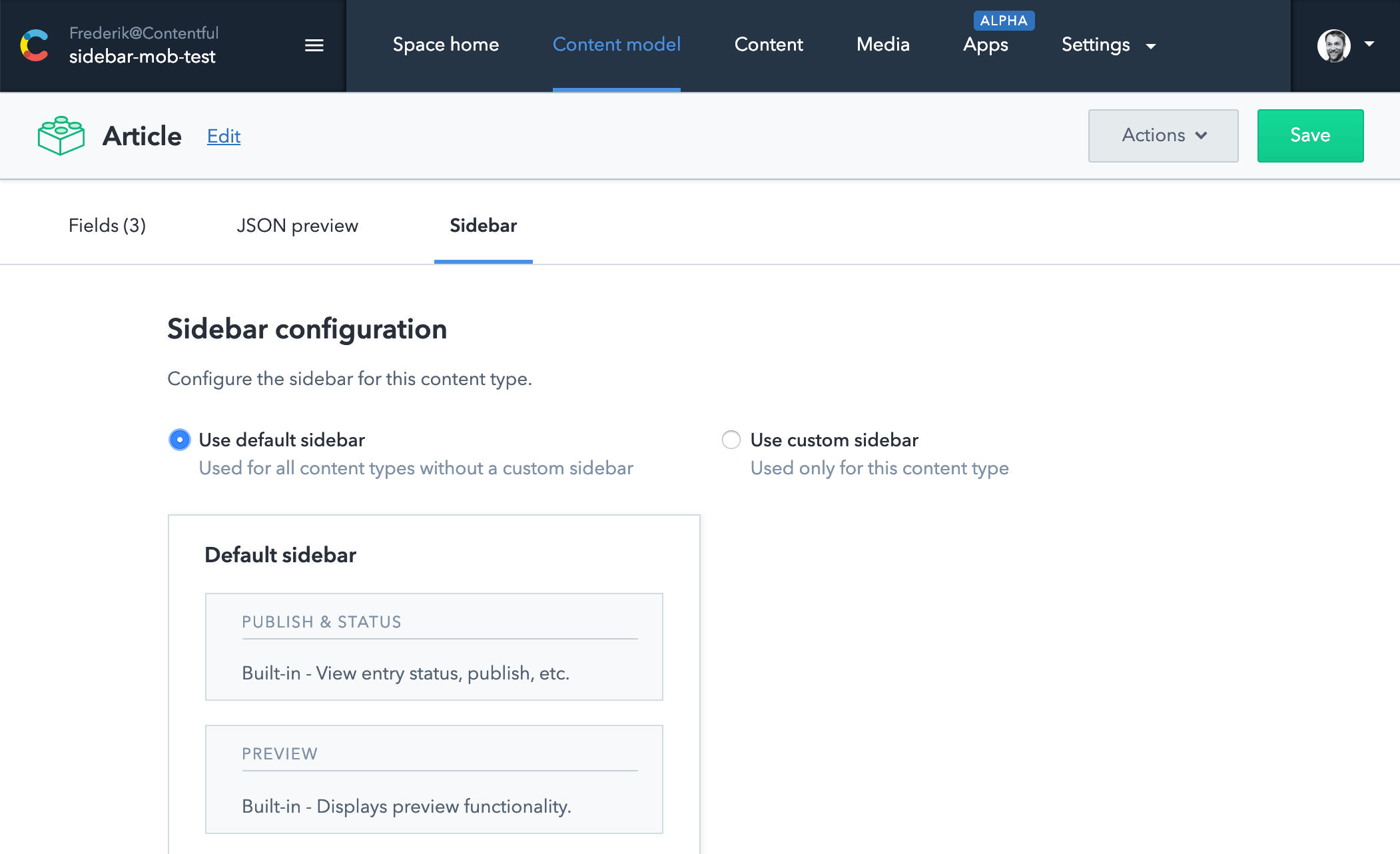
To override the default sidebar of a content type, head over to the content model, select a content type and click on Sidebar as seen in the screenshot below:

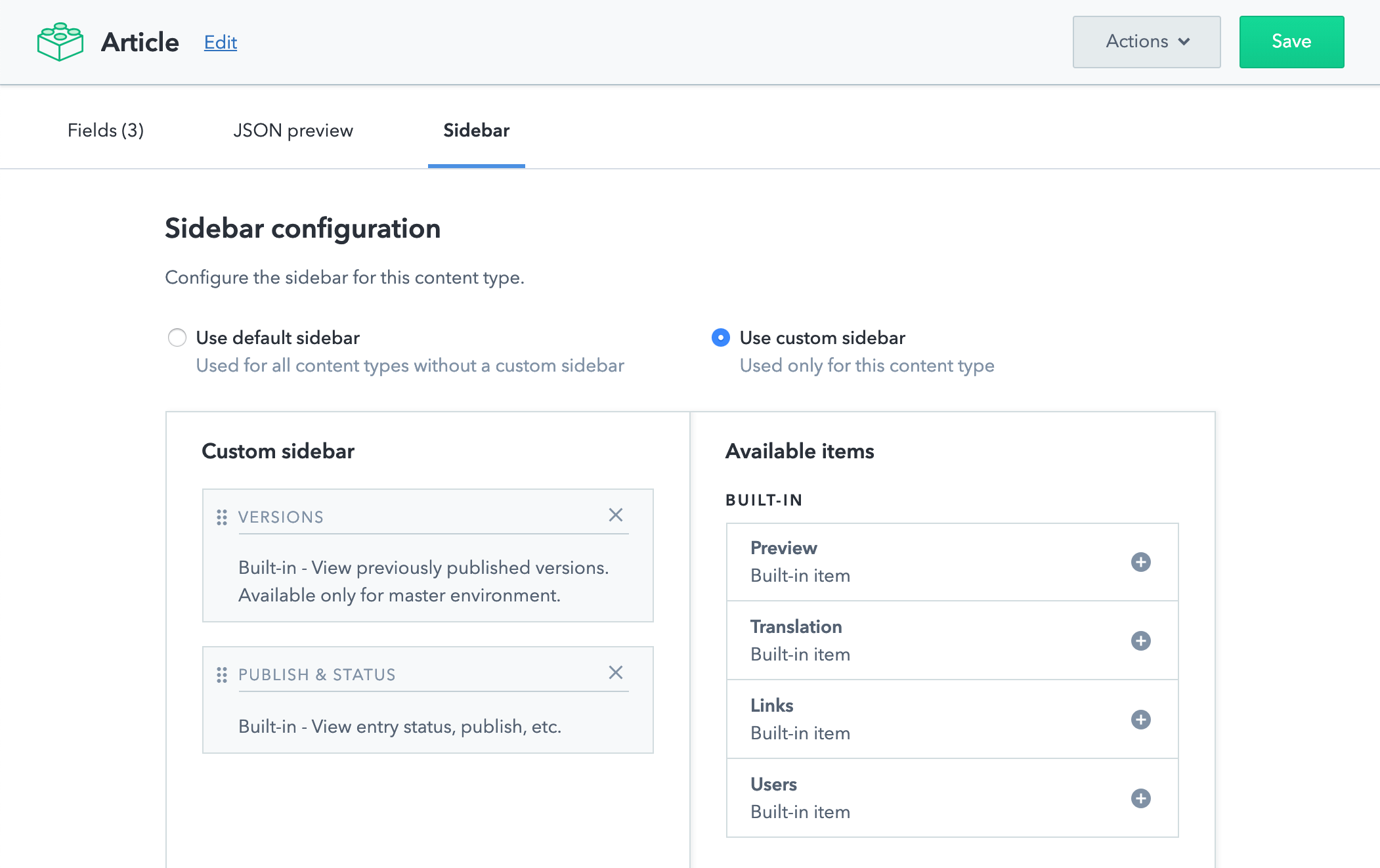
Every content types starts with the default sidebar. Activate Use custom sidebar to get control over individual widgets. For demo purposes, lets move the Versions widget to the top of the list and remove all widgets except Status. The sidebar editor should then look like this:

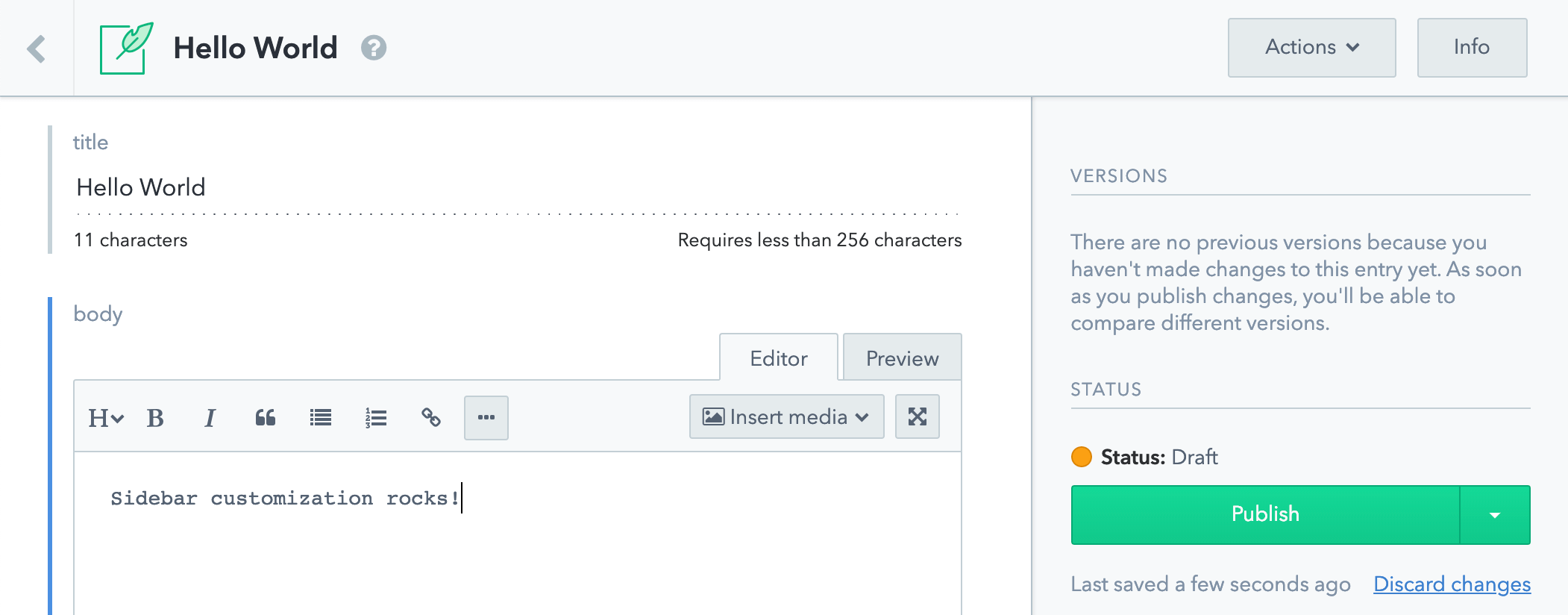
After saving the content type, navigate to the entry editor opening an entry of the content type you just changed. It should now look like this:

Note that the top widgets is the Versions widget followed by the Status widget.
Using UI Extensions in a custom sidebar
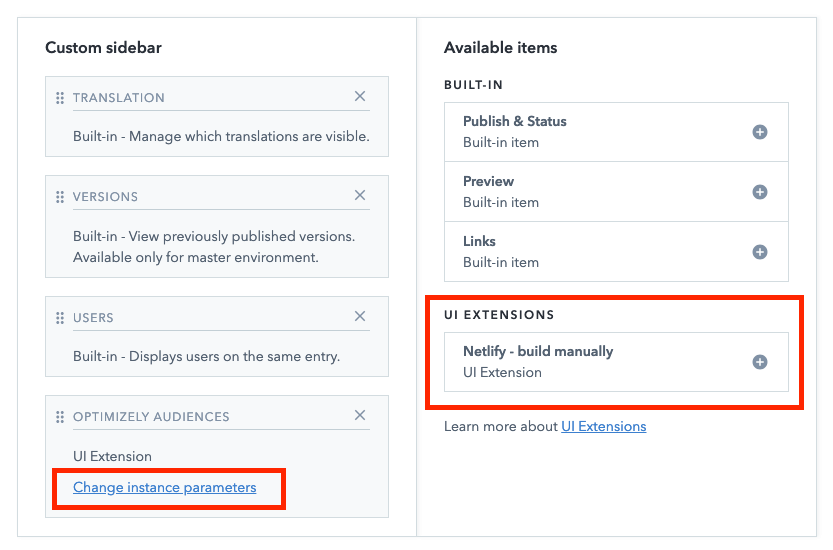
The sidebar editor lists all UI Extensions on the right column (screenshot on the right). Once a UI Extension has been assigned to a sidebar, the Change configuration parameters can be used to set instance parameters (screenshot lower left).

Resources
- How sidebars are managed programmatically in the
editor_interfacein the Content Management API - Concept of an editor_interface
- Learn how to build UI Extensions