Field editors
What is a field editor?
In Contentful, content is stored as entries of a specific content type. A content type has fields of different data types such as text, json or number. You can read more about our content model here.
When defining a content type, each field gets a component or widget assigned. These components render that field and provide an interaction model so users can input content into that field. These components are the field editors.
The field editors are open source React components. This means developers can customize them to build entirely new entry experiences.
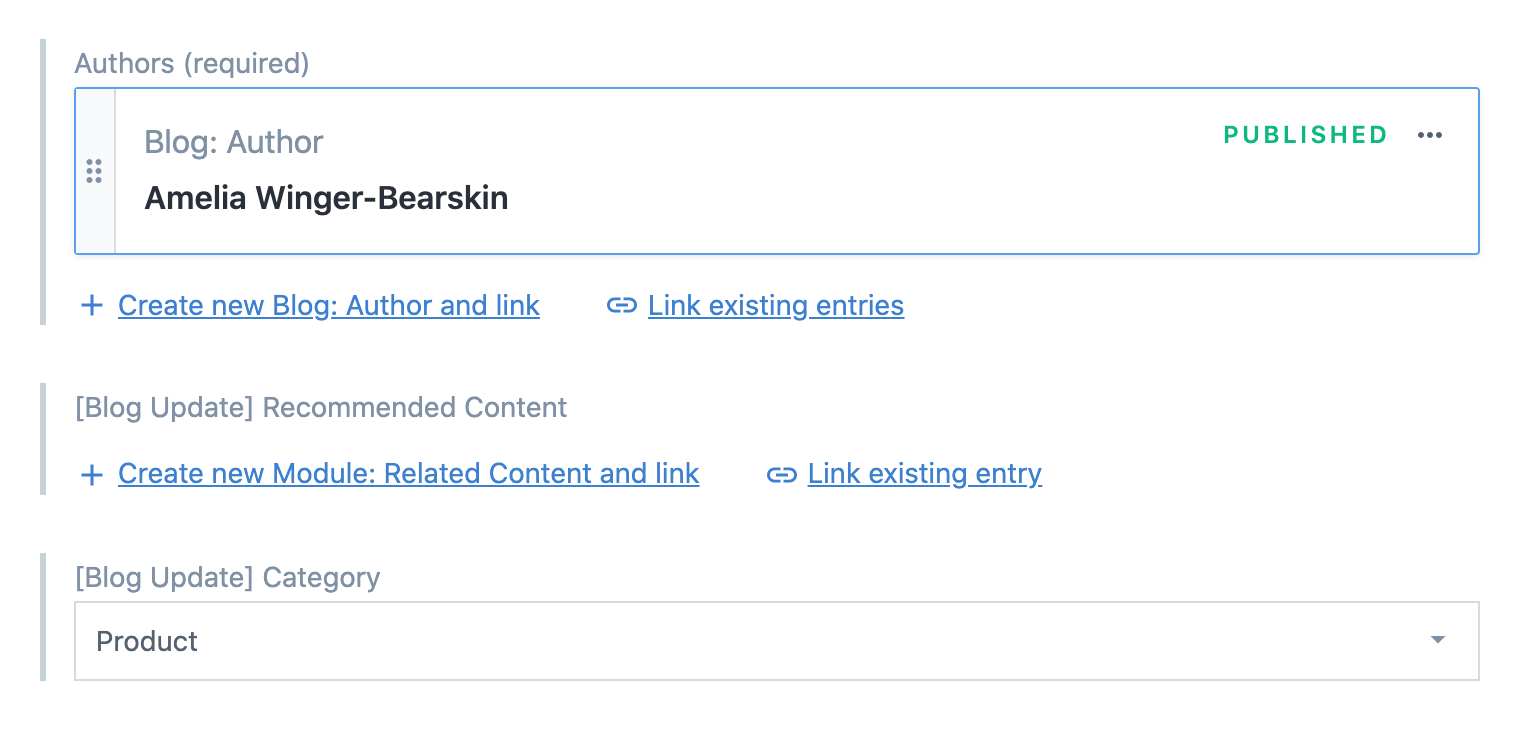
 (From top to bottom: A reference field editor which has an entry set, an empty reference field editor and lastly a drop-down field editor)
(From top to bottom: A reference field editor which has an entry set, an empty reference field editor and lastly a drop-down field editor)
When should I use a field editor?
There are two main use cases for using field editors:
- Customizing the code of a field editor.
- Composing fields in new ways through groups, conditionals or flattening.
Examples
We've prepared three example guides:
Developer playground and documentation
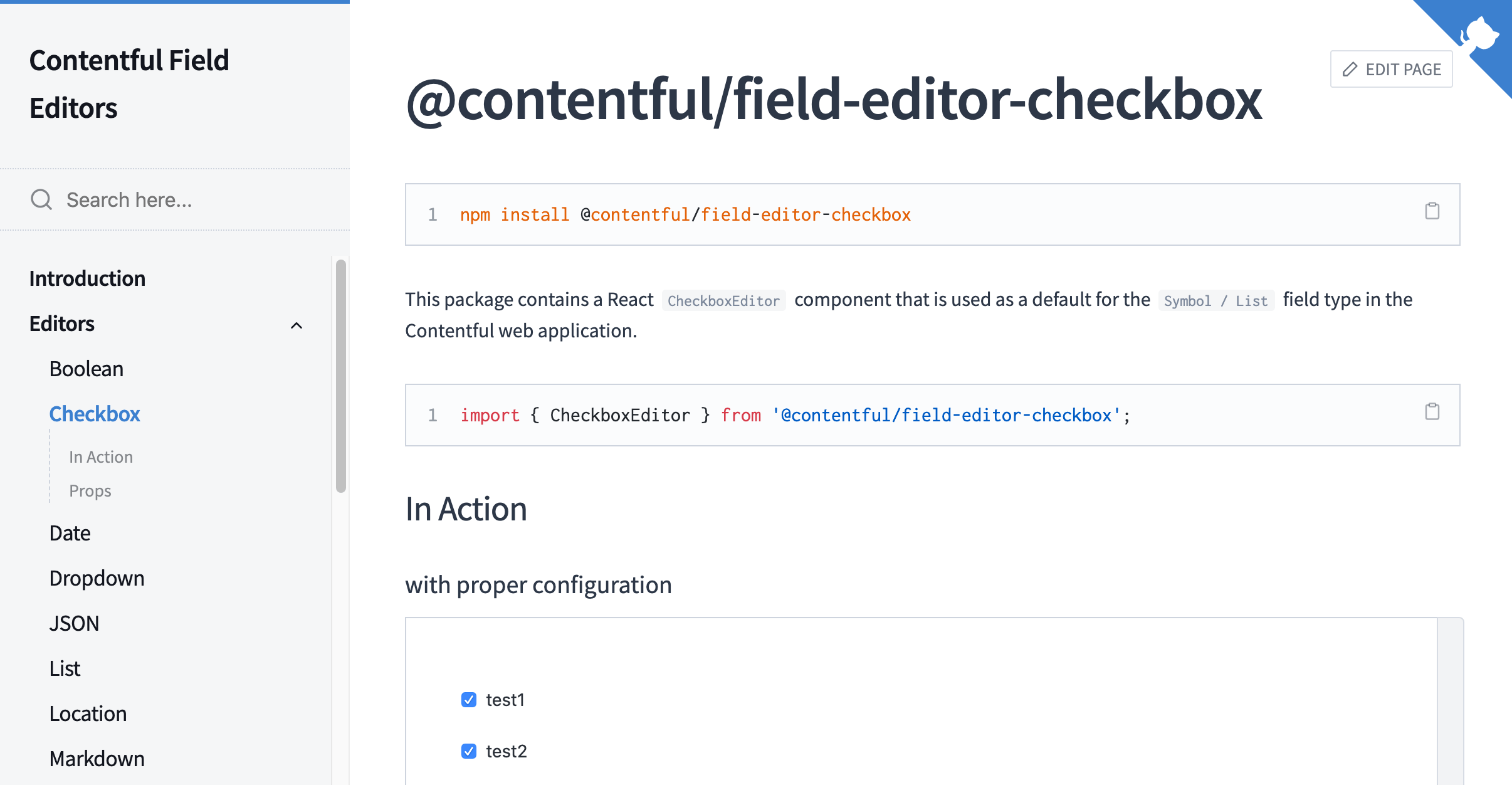
Not sure where to get started? Never fear--we have created comprehensive documentation around the field editors, demonstrating how to use them in detail.

Visit https://contentful-field-editors.netlify.app/ to see in depth documentation of how to use our field editor components.