Web App tools
This section provides step-by-step instructions to build a UI Extension from scratch and also manage the UI Extensions through the Contentful Web App.
Create a new UI Extension
To get started:
Navigate to Settings > Extensions in the Contentful Web App.
Select Add a new extension from the Add extension drop down (located at the top right corner).
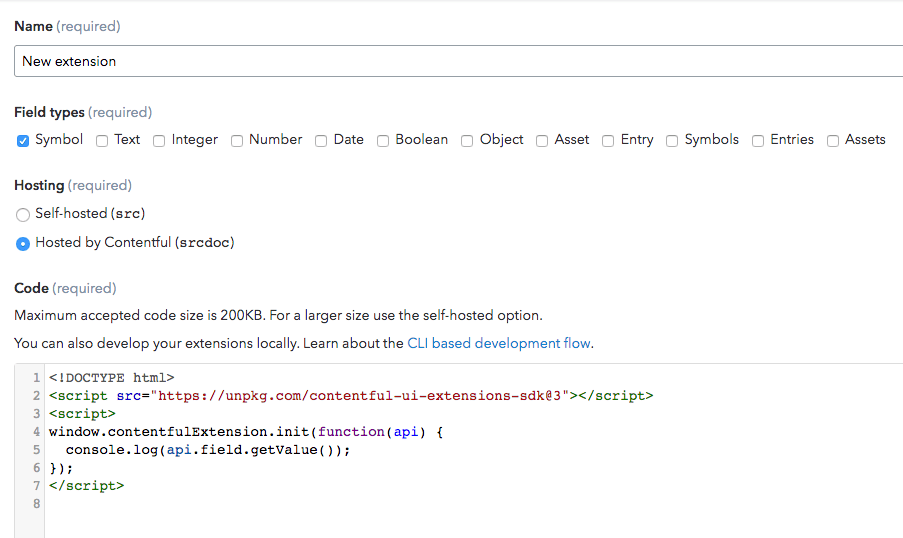
Enter a Name for the extension and select the Field types where the extension can be used.

Before selecting the Hosting option, it is important to understand that Extensions with a total payload less than or equal to 512KB can be hosted by Contentful. Extensions with a total payload greater than 512KB must be Self-hosted and the URL needs to be provided.
If Hosted by Contentful option is selected, build the html file under the Code field. This file must include the markup code, the logic, and the UI Extensions SDK.
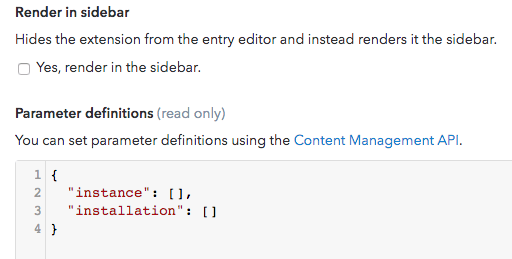
Enter the Parameter definitions and if required select the Render in sidebar check-box.

Click Save to create the extension.
Refer the section Assigning UI Extensions to a Field to assign the extension to the particular field where it needs to be used.
Editing a UI Extension
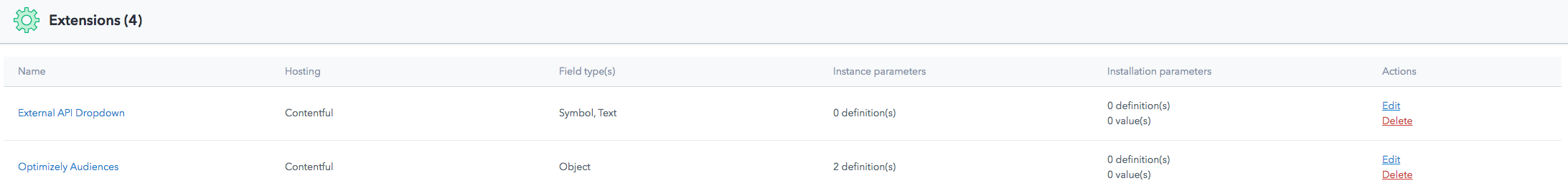
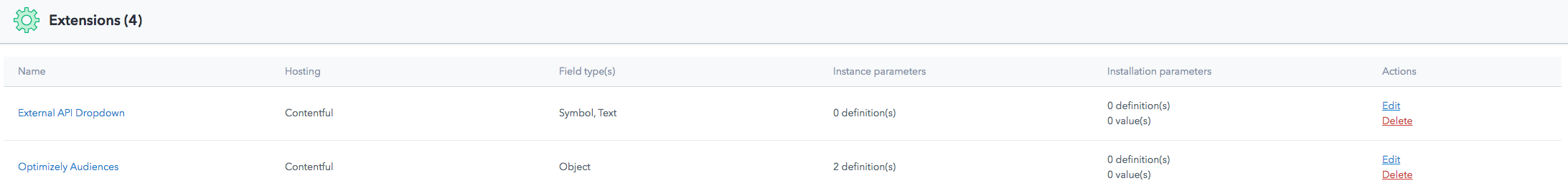
In the Extensions page:
- Select Edit corresponding to the desired Extension to be edited.

- Perform the required changes and Save the updates.
Deleting a UI Extension
In the Extensions page:
- Select Delete corresponding to the desired Extension to be deleted.

- Confirm the deletion by clicking Delete in the dialog box.
Next steps
Not what you’re looking for? Try our FAQ.