Rich Text and Localization
Localization behavior
As with every other field type, the Rich Text editor is localizable and behaves the same way in both the Web App and the API.
Right to left direction
For languages that support right to left direction like Arabic, Hebrew, or Chinese the Rich Text editor supports bidirectional editing out of the box.
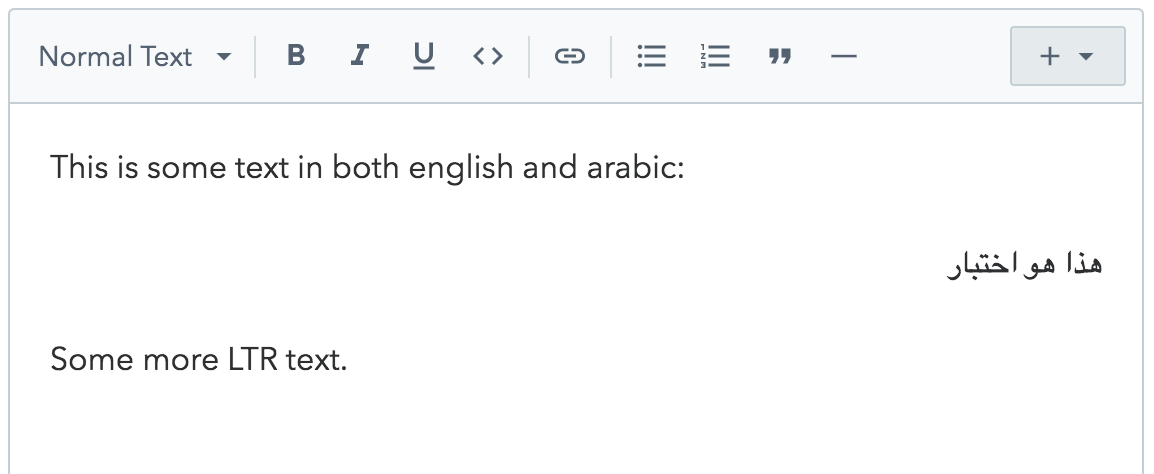
Following is an example with mixed languages:

Rendering in the view
In order to render mixed directions in your application's view, you can use a library that detects the direction of the language based on the unicode characters, like this one:
var direction = require('direction')
direction('A') // => 'ltr'
direction('anglais') // => 'ltr'
direction('بسيطة') // => 'rtl'
direction('@') // => 'neutral'By combining it with one of the rich-text rendering libraries you can control the direction of the node's text, even in inline elements.