Getting started with dialog extensions
Introduction
This tutorial explains what dialog extensions are and how to build them. It shows how to work with multi-location extensions where a single extension holds views for the sidebar and a dialog.
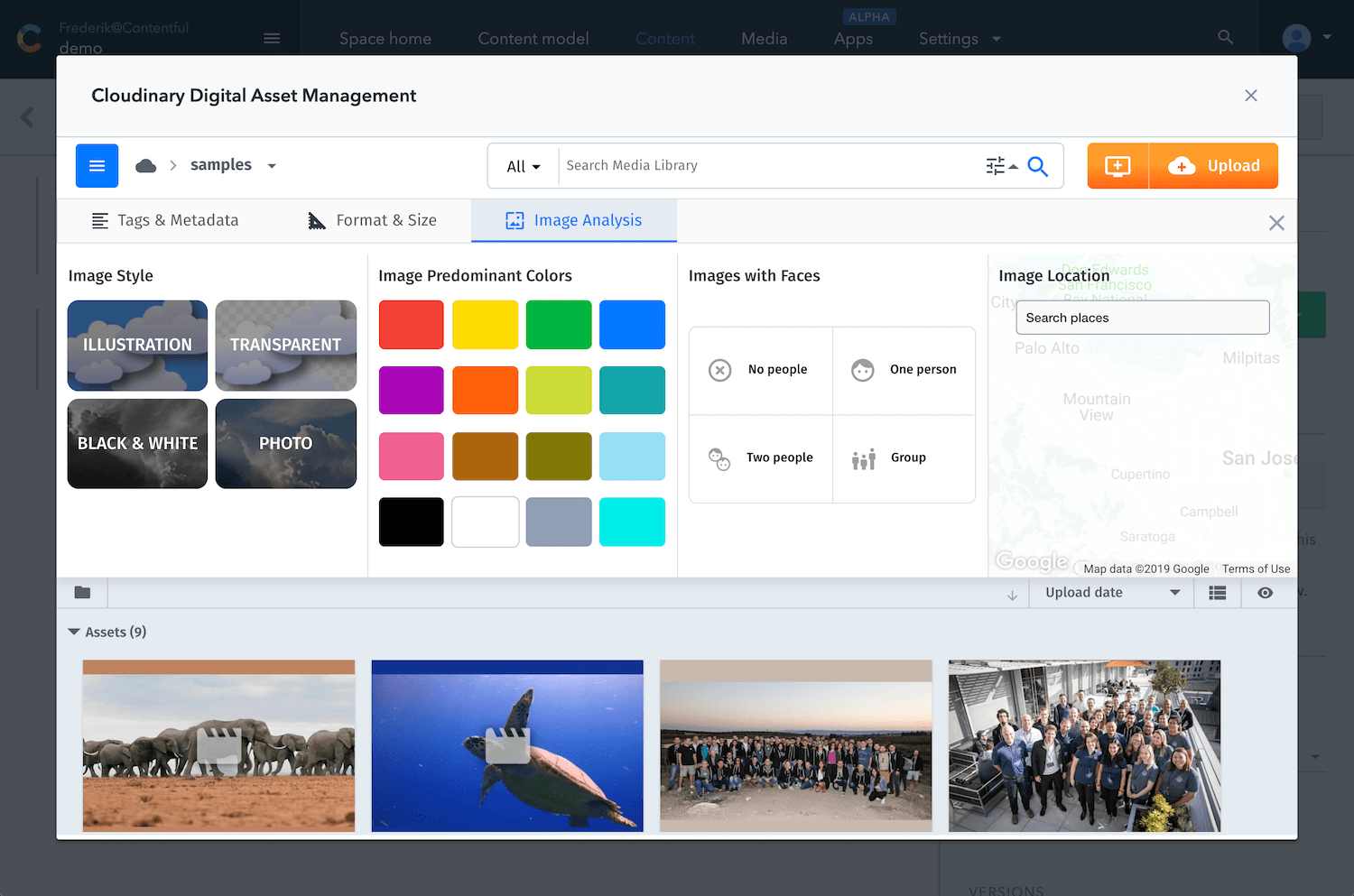
 (A dialog extension that integrates with Cloudinary to manage and select assets.)
(A dialog extension that integrates with Cloudinary to manage and select assets.)
Use cases
dialog extensions are a good choice when:
- Integrating with a third party service such as Cloudinary or Bynder
- Building custom interaction models such as a "confirm dialog" before publishing or prompt to send a custom notification to Slack
Preparation
Make sure to understand the locations and types of extensions before reading this guide.
Specifics of dialog extensions
Dialog extensions are modal windows that float over the Contentful web app. They can occupy almost the entire screen and are great when you need your user’s full attention. Dialog extensions can not exist as standalones. Instead, they are opened from other extensions through the UI Extensions SDK.
Common combinations for locations are field-dialog, sidebar-dialog or entry-dialog where field, sidebar or entry extensions are shown to the user and a user interaction opens the dialog.
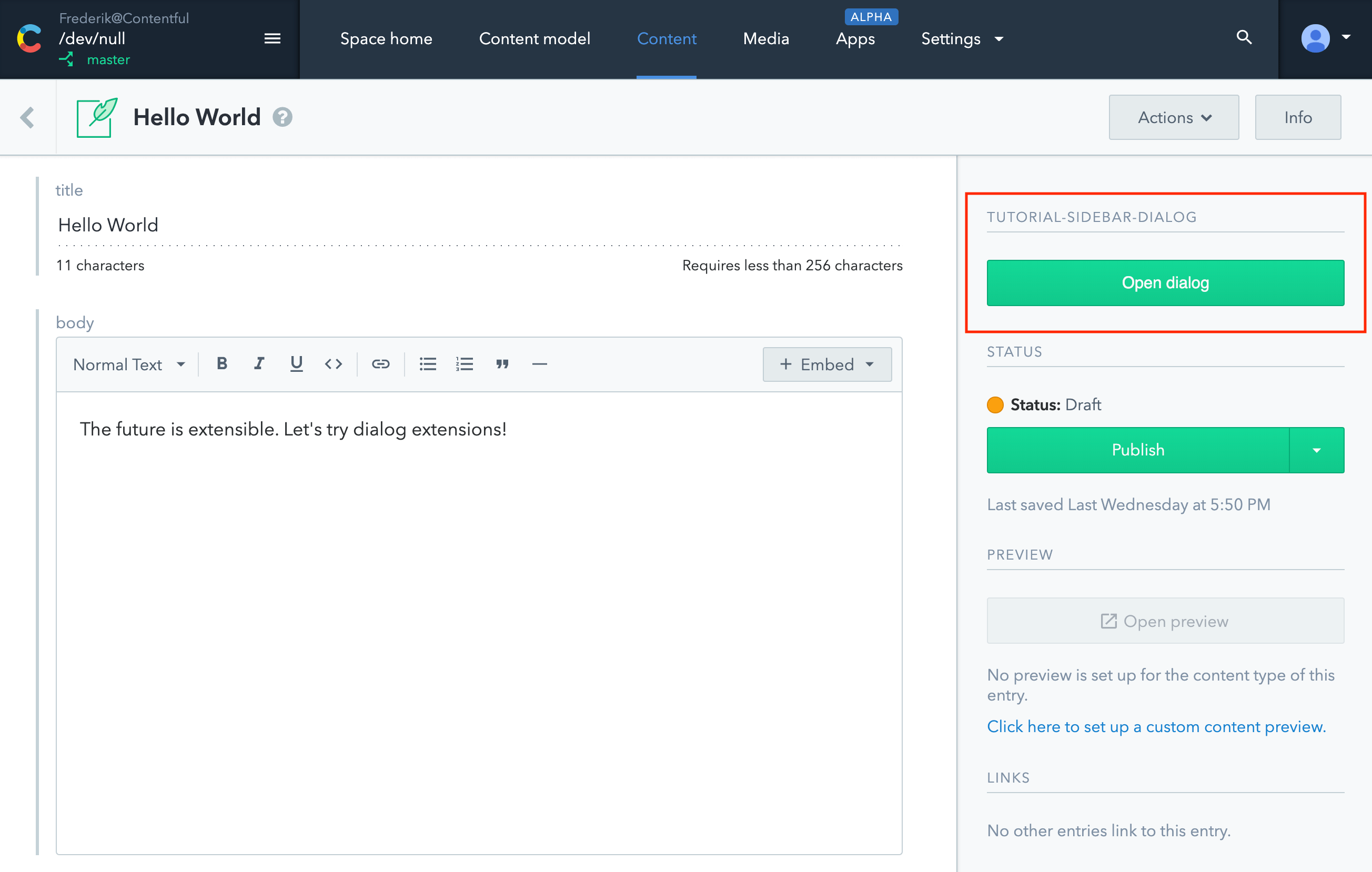
The following screenshot shows a sidebar-dialog extension where a single extension renders different content depending on its location:
 (The sidebar state of the extension. Clicking the button opens the dialog.)
(The sidebar state of the extension. Clicking the button opens the dialog.)
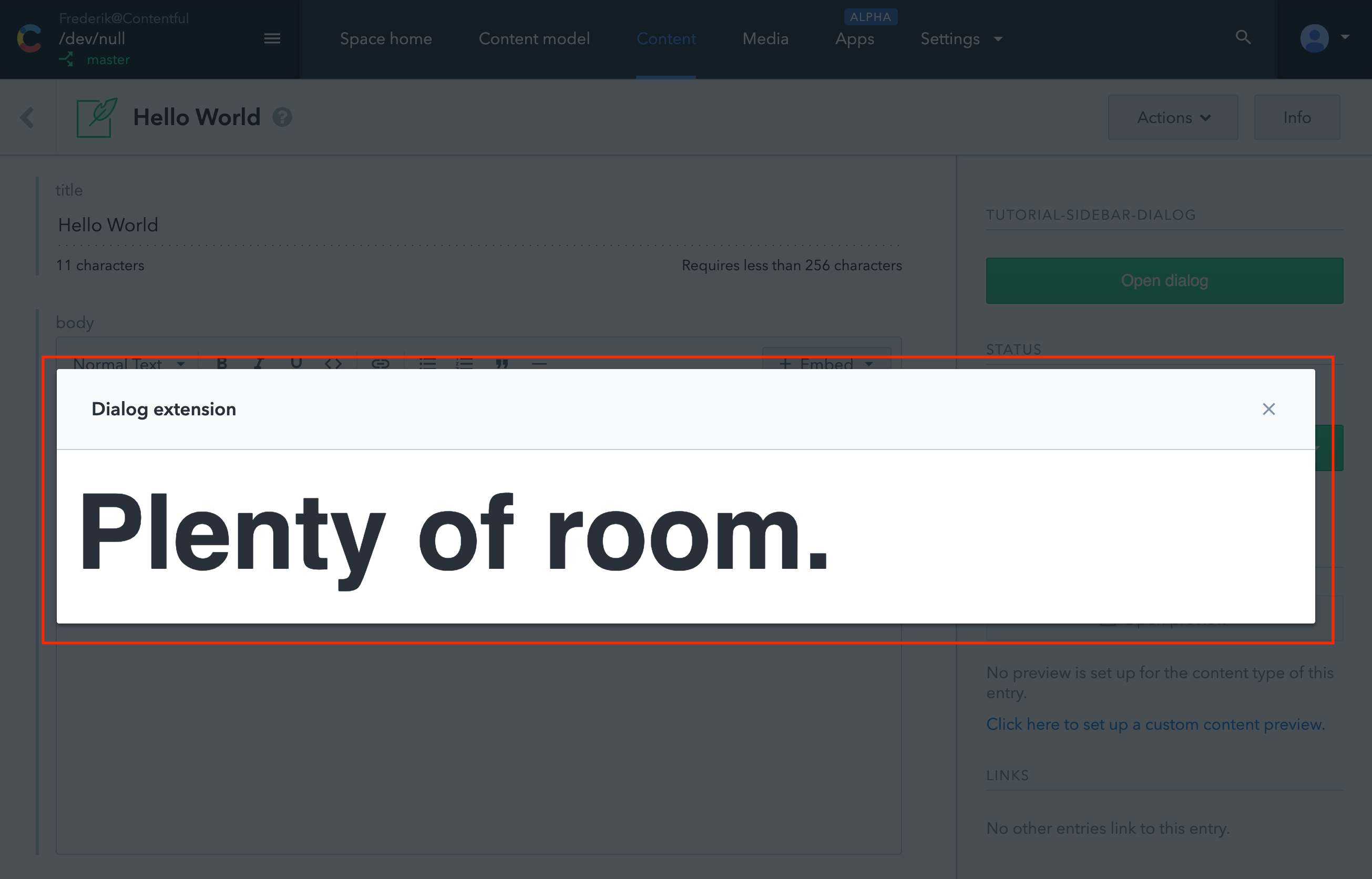
 (The dialog state of the extension.)
(The dialog state of the extension.)
Building a dialog extension
The quickest and most convenient way to build extensions is the create-contentful-extension CLI.
Step 1: Bootstrap the extension
In a terminal, run the following command:
npx @contentful/create-contentful-extension my-first-dialog-extensionThis will create a new folder with a fully bootstrapped extension using the SDK, the Contentful component library Forma 36, and React with minimal configuration. When prompted for the type of extension to generate, choose Sidebar extension because it comes with a dialog.
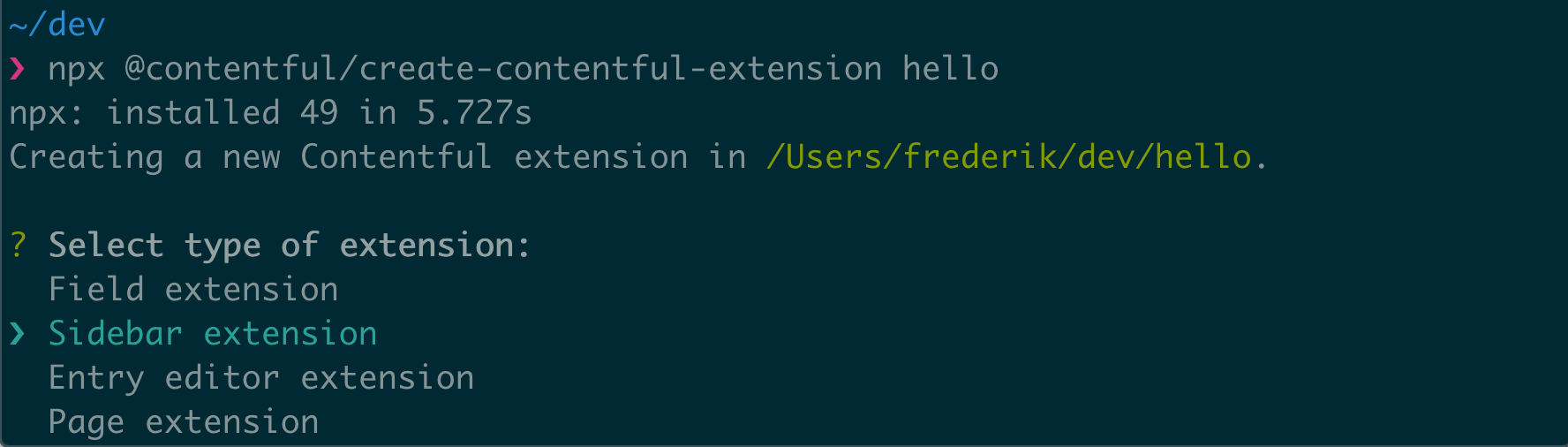
 (Using the CLI to bootstrap a sidebar-dialog extension)
(Using the CLI to bootstrap a sidebar-dialog extension)
Step 2: Using one codebase for multiple locations
UI extensions can show different content in different locations. During initialization, the SDK retrieves different values for location depending on where the extension is rendered. This is great to build extensions that have different views:
/**
* Initialize different React components depending on the value of 'sdk.location'.
*/
init(sdk => {
if (sdk.location.is(locations.LOCATION_DIALOG)) {
render(
<DialogExtension sdk={sdk as DialogExtensionSDK} />,
document.getElementById("root")
)
} else {
render(
<SidebarExtension sdk={sdk as SidebarExtensionSDK} />,
document.getElementById("root")
)
}
})The code above will initialize different React components depending on where the extension is shown.
Step 3: Passing data between views of an extension
The SDK provides methods to pass data between different locations. This is great to pass state into a dialog (e.g. what to show, which account to connect to, which entry ID to publish) or to pass data back (e.g. the selection the user made in the dialog, which images were chosen).
Opening a dialog and passing data to it:
this.props.sdk.dialogs
.openExtension({
width: 500,
parameters: { test: true, value: 42 }
})
.then(data => {
console.log(data) // Would yield the data send from the dialog.
})Closing a dialog and passing data to the scope it was opened from:
// Send this as arguments when the dialog closes.
this.props.sdk.close({ text: "data from the dialog" })Step 4: Assigning the extension to the sidebar of a content type
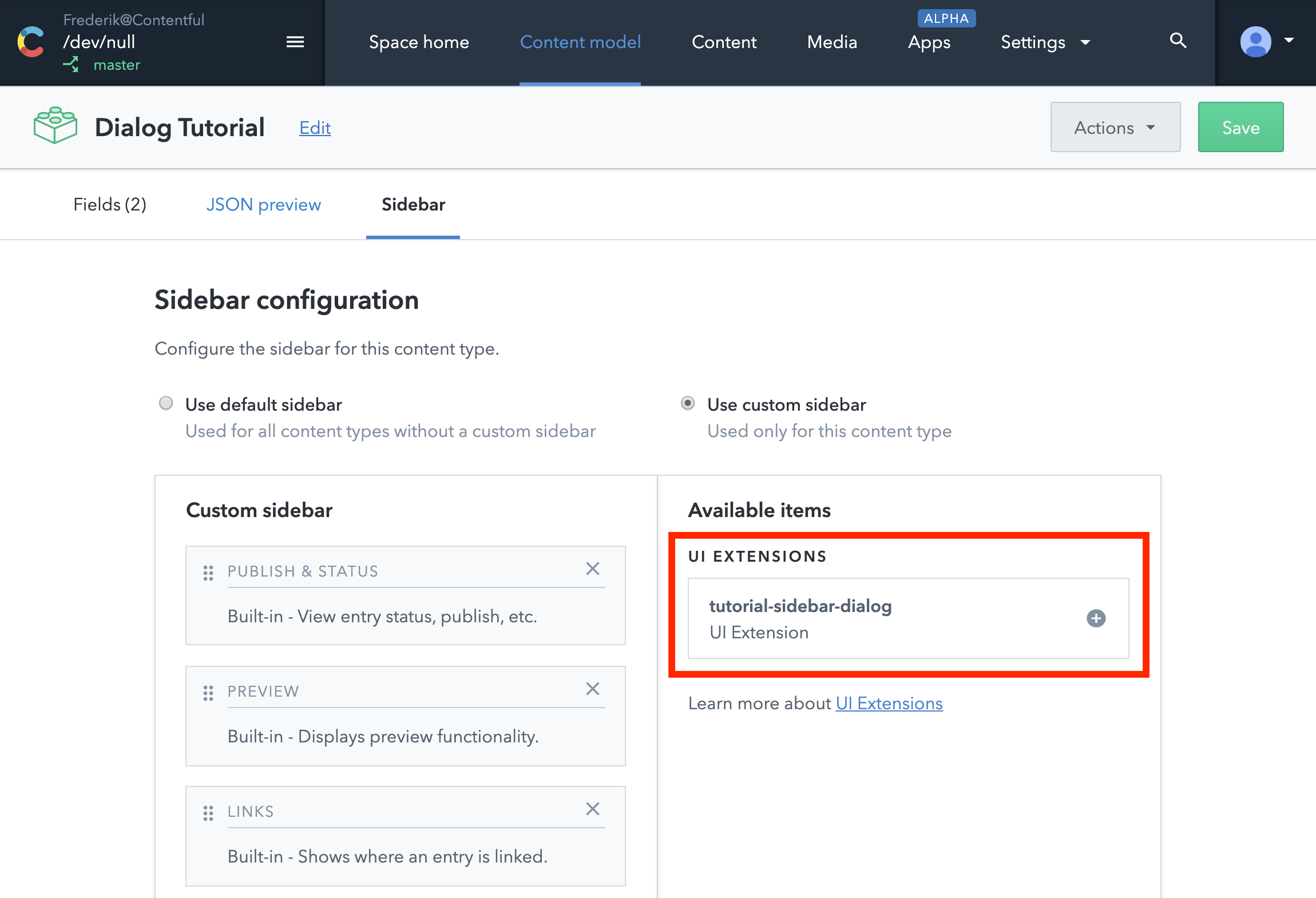
Head to the Contentful web app and assign the extension to a content type of your choice.
 (Custom sidebar configuration in the Contentful web app)
(Custom sidebar configuration in the Contentful web app)
For more detailed guidance on how to develop extensions with the CLI, please refer to the documentation.
Summary
This tutorial showed how to get started with dialog extensions. It's important to note:
- Dialog extensions are companions, so they open from other extensions
- They are best built with create-contentful-extension in one codebase with multiple views
- How to send and retrieve data to and from dialogs
Resources
- Dialog specific methods of the UI Extensions SDK
- Documentation on the create-contentful-extension CLI
- Our component library Forma 36 and how to use it
- Extension locations