Rich Text
Rich Text is a field type that enables authors to create rich text content, on par with traditional editors. Additionally, it allows entries and assets to be linked dynamically and embedded within the flow of the text.
Rich text provides these capabilities while maintaining a rich format on the API response. The API response is in JSON format thereby eliminating the empty <p></p> tags (associated with an HTML response) or shortcodes.
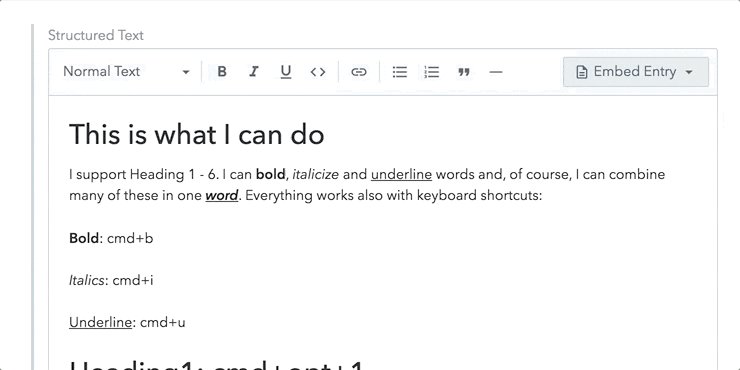
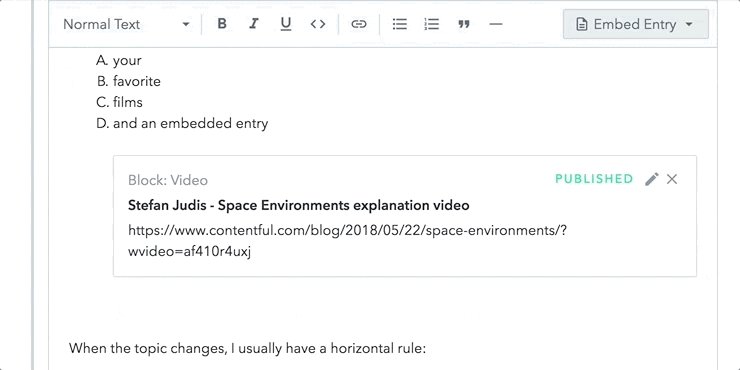
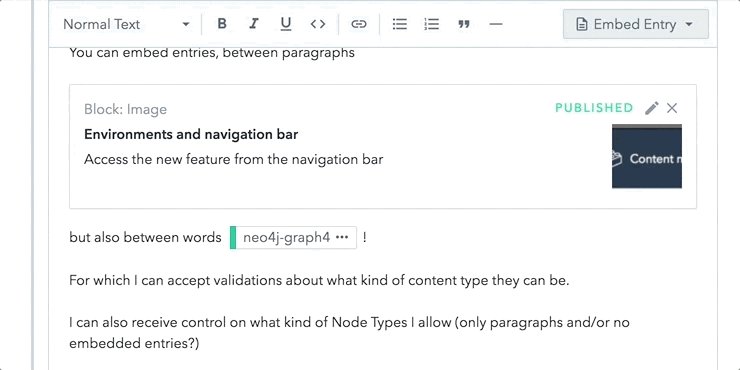
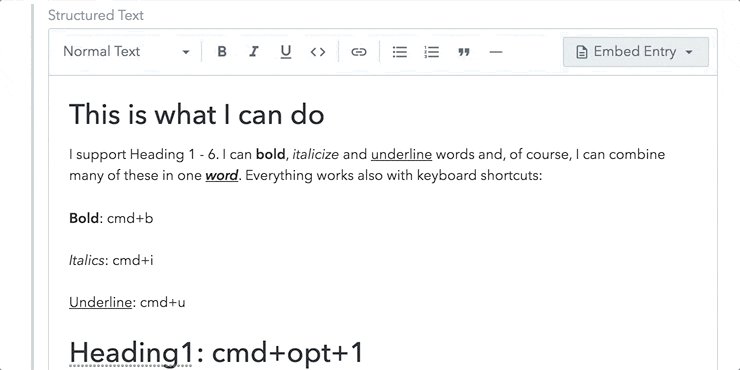
Rich Text on the Web App

The menu bar at the top provides authors with all the formatting capabilities along with creating links to a static URL, a Contentful entry, and a Contentful asset.
The Embed Entry button on the top right embeds a Contentful entry on a block level or on an inline level.
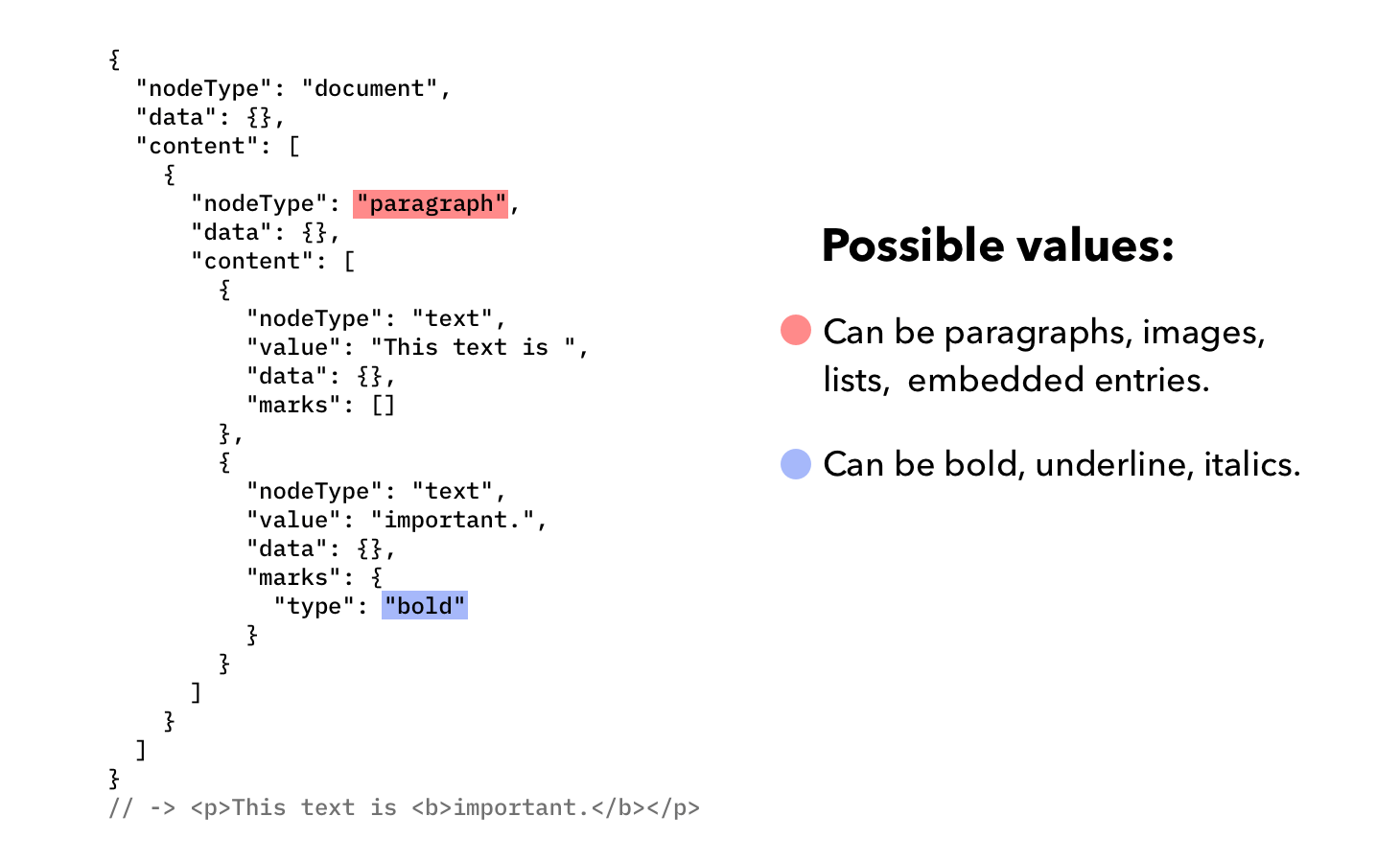
Rich Text on the API
The API response corresponding to the Rich Text is a JSON array of Nodes that follow an Abstract Syntax Tree. Following is an example of the API response:

Customization
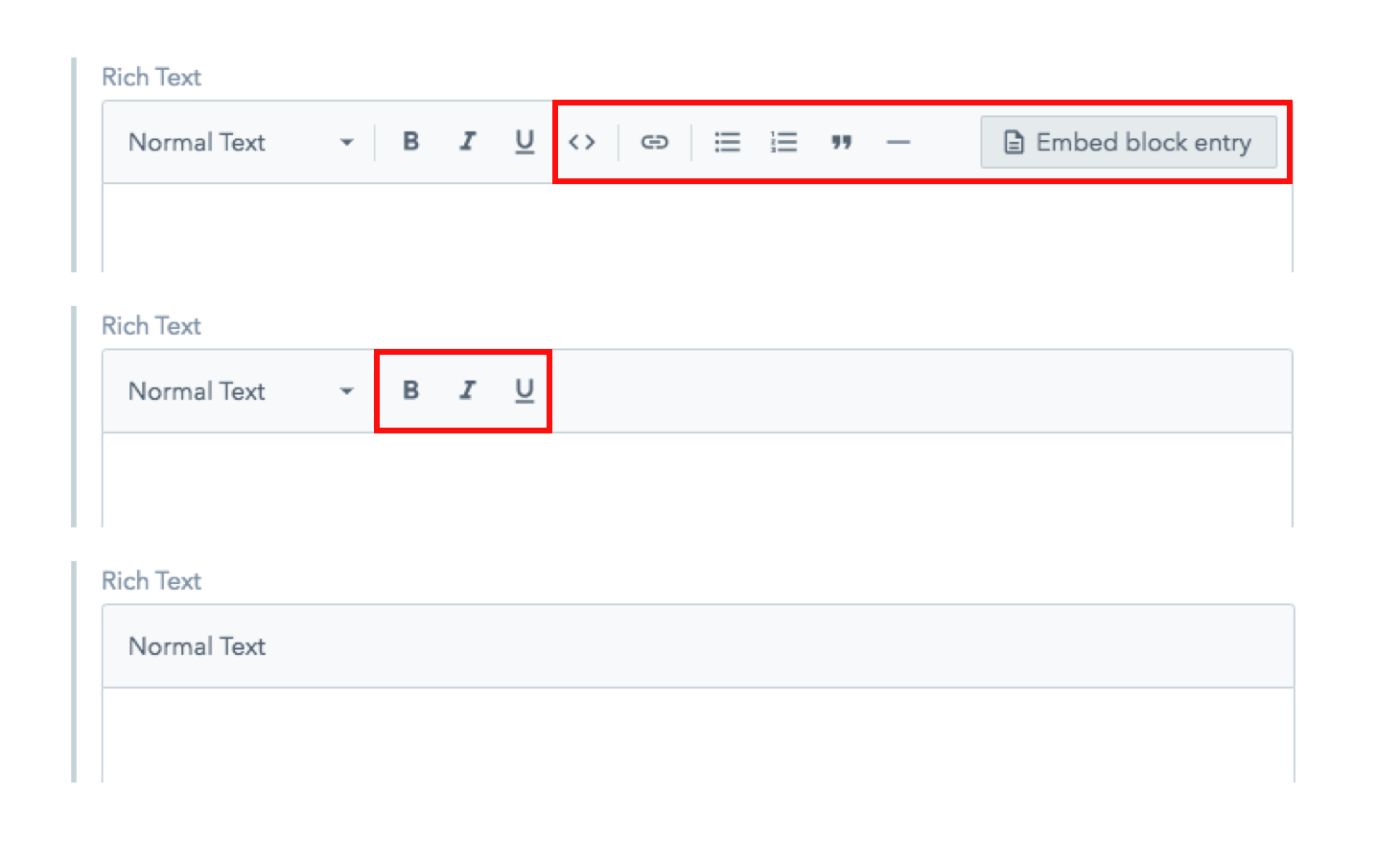
A key aspect of Rich Text is the possibility to customize the field in a way that the authors are only exposed to relevant formatting options.
For example, have fields of only paragraph tags or limit a certain kind of entries that can be hyperlinked or embedded.
 Customization can be done on the Web App or through the API.
Customization can be done on the Web App or through the API.
Rules of Rich Text
- The document must have only one root node with
nodeType: 'document'. - Nested Documents are not allowed.
- Nodes in the document can be of type
Block,InlineorText, see: type definitions, list of supported blocks, inlines. - Document can contain only nodes type of
Blockas direct children. - Blocks can contain nodes of type
Block,Inline, orText. - Nested Blocks are whitelisted, see the list of containers.
- Void nodes are whitelisted, the list of void nodes.
- Inlines can contain nodes of type
InlineorText. - Text can have a list of
Marksassociated with it, see list of supported marks. - Sibling
Textnodes with equal marks should be grouped. - Custom node types, data properties and marks are not allowed.
Embedded and Linked Entries
Rich Text allows hyperlinking and embedding the entries in the flow of text. As there is no native HTML tag that corresponds to a data structure by default, it is possible to pass a React component or just plain HTML as a rendered component of this data. Following scenarios can be catered with this functionality:
- Using custom link functions, like React Router links, towards a Contentful entry.
- Using the Images API to resize, crop and manipulate an image.
- Rendering a widget such as an image gallery, a product description box, a sign up form, an annotation window or basically anything that can be developed personally.
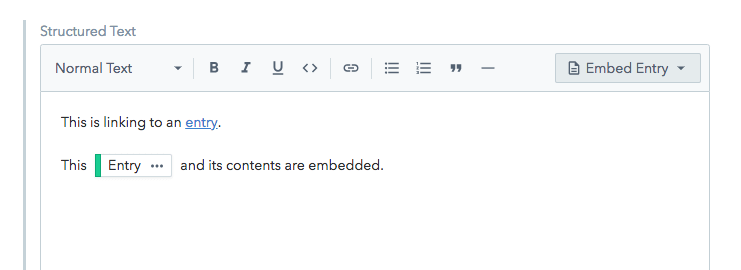
The following example demonstrates a hyperlinked entry and an embedded entry:

The API response for the hyperlinked entry is:
{
data: {
target: {
sys: {
id: "7GI6AkMKWIqiiUIuG0uAO",
type: "Link",
linkType: "Entry"
}
}
},
content: [
{
marks: [ ],
value: "the link text",
nodeType: "text"
}
],
nodeType: "entry-hyperlink"
}and for the embedded entry is:
{
data: {
target: {
sys: {
id: "3v7XvVk8ZyQww8WsS2ocou",
type: "Link",
linkType: "Entry"
}
}
},
content: [
{
marks: [ ],
value: "",
nodeType: "text"
}
],
nodeType: "embedded-entry-inline"
}In both cases, the response is a Contentful object. If the response gets consumed with the Contenful SDKs, it gets resolved and is inline in the API response.
To clarify:
- Hyperlinking an Entry, means to render an anchor link towards this Entry’s URL.
- Embedding an Entry, means to render the contents of this linked Entry in the flow of text, whether on an inline or a block level.
Rich Text Commands (Experimental)
Rich Text Commands is a power-user feature that increases the efficiency of editors working with structured content in the Rich Text editor. This feature enables the user to fasten the embedding of entries and assets using a command panel without leaving the editor context or keyboard. The command panel opens as soon as the user types a simple slash (/).
Next steps
- Getting started with Rich Text
- Migrating to Rich Text
- Rich Text and Localization
- Using Rich Text with Gatsby
Not what you’re looking for? Try our FAQ.