Getting started with sidebar extensions
Introduction
This guide explains how to install sidebar extensions through the web app and the content management API. It includes instructions on arranging and removing extensions in custom sidebars, and links to additional resources.
Use Cases
Sidebar extensions are helpful when:
- integrating third-party service, such as GatsbyJS and Bynder, and using them in the Contentful web app
- customizing sidebars to support an editor’s workflow
Preparation
Before reading this guide, it’s best to understand locations and familiarize yourself with the public documentation for the custom sidebar.
Specifics of sidebar extensions
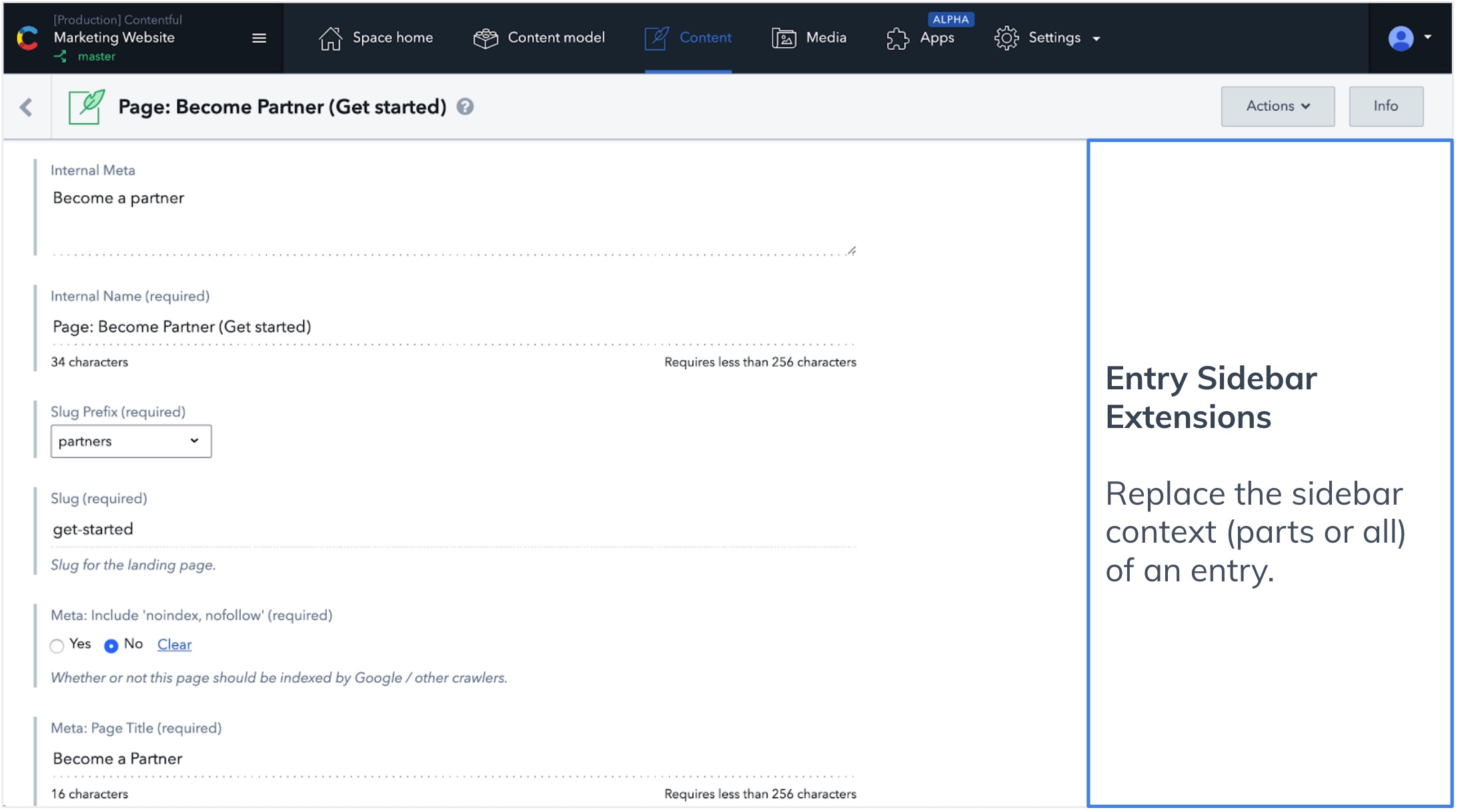
Sidebar extensions are widgets that reside on the sidebar of the entry editor. The extensions make it possible to apply their functionality to an entire entry.

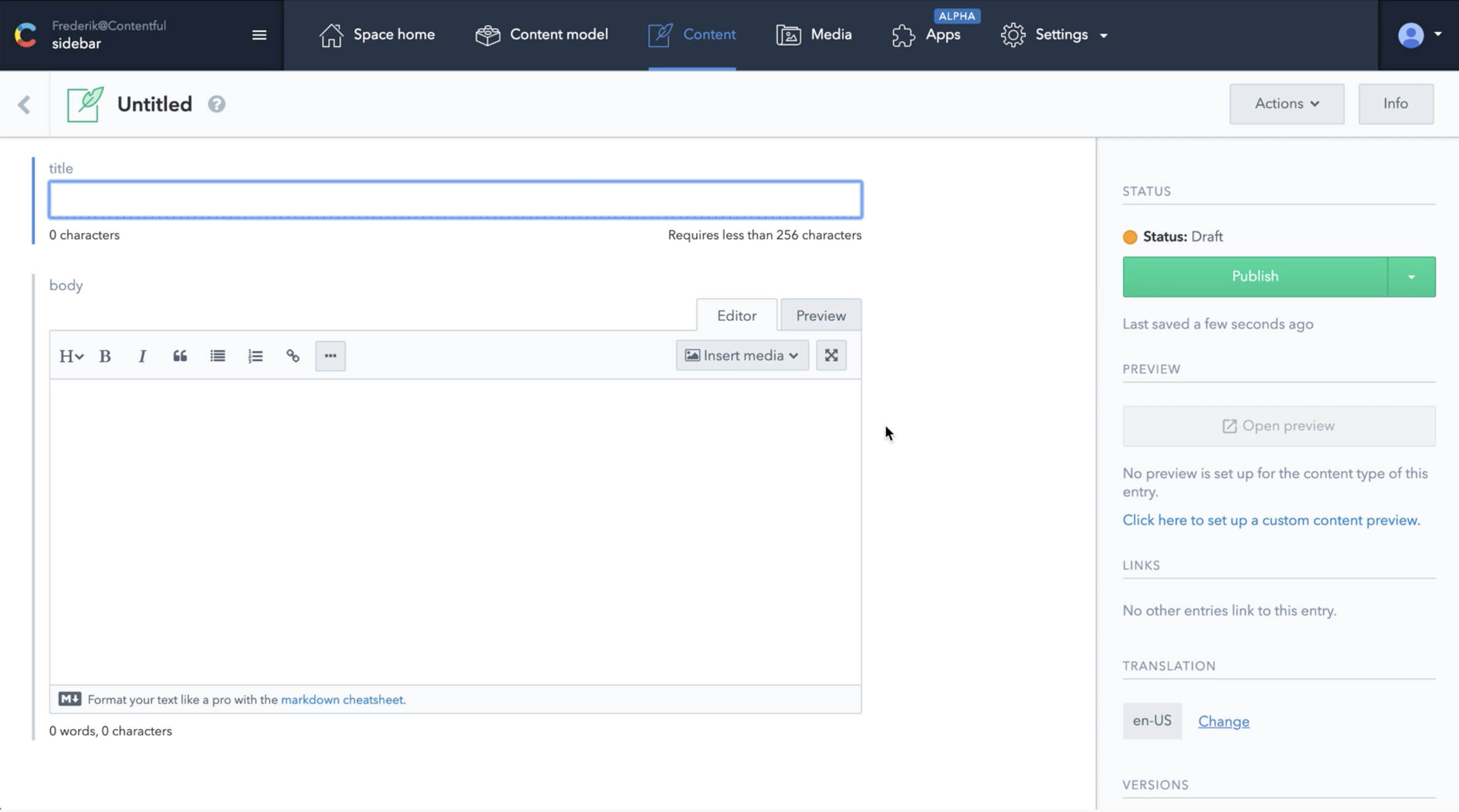
The default sidebar comprises six widgets: status, preview, links, translation, versions and users. These built-in widgets can be rearranged or removed to create a custom sidebar.

Sidebar extensions allow you to add new widgets from third-party integrations to a custom sidebar. They are HTML5 applications and interact with the Contentful web app through the UI extensions SDK, as all UI extensions do.
Building a sidebar extension
Building your own sidebar extension is possible with our UI extensions framework. The create-contentful-extension CLI is here to help you get started.
Generate your first extension using create-contentful-extension:
- Run:
npx @contentful/create-contentful-extension my-sidebar-extension - Choose
sidebar extensionwhen it asks you what type of extension you want to create - This creates a directory called
my-sidebar-extensioninside the current folder - Once the installation is done, you can open your project folder and install all development dependencies:
cd my-sidebar-extension && npm install
Further instructions for building extensions can be found here. The Forma 36 Design System and React component library also offers a collection of UI components that can be used to quickly build UI extensions. It’s a complete design system reduces the overhead of creating UI extensions by providing tools and guidance for digital teams.
Adding a sidebar extension in the web app
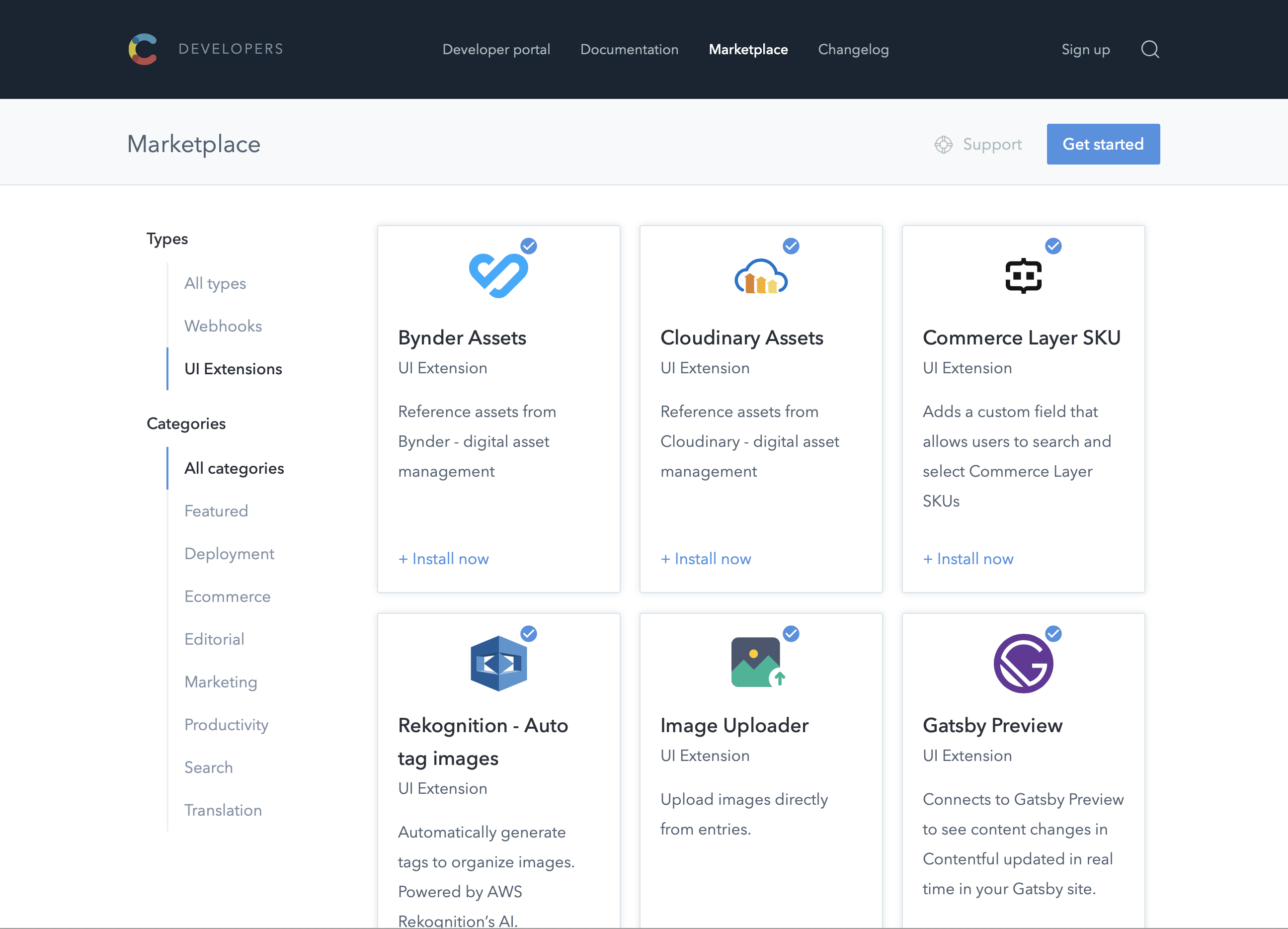
Step 1: Find extensions in the marketplace
Find extensions ready for installation in our GitHub repository.

Step 2: Install
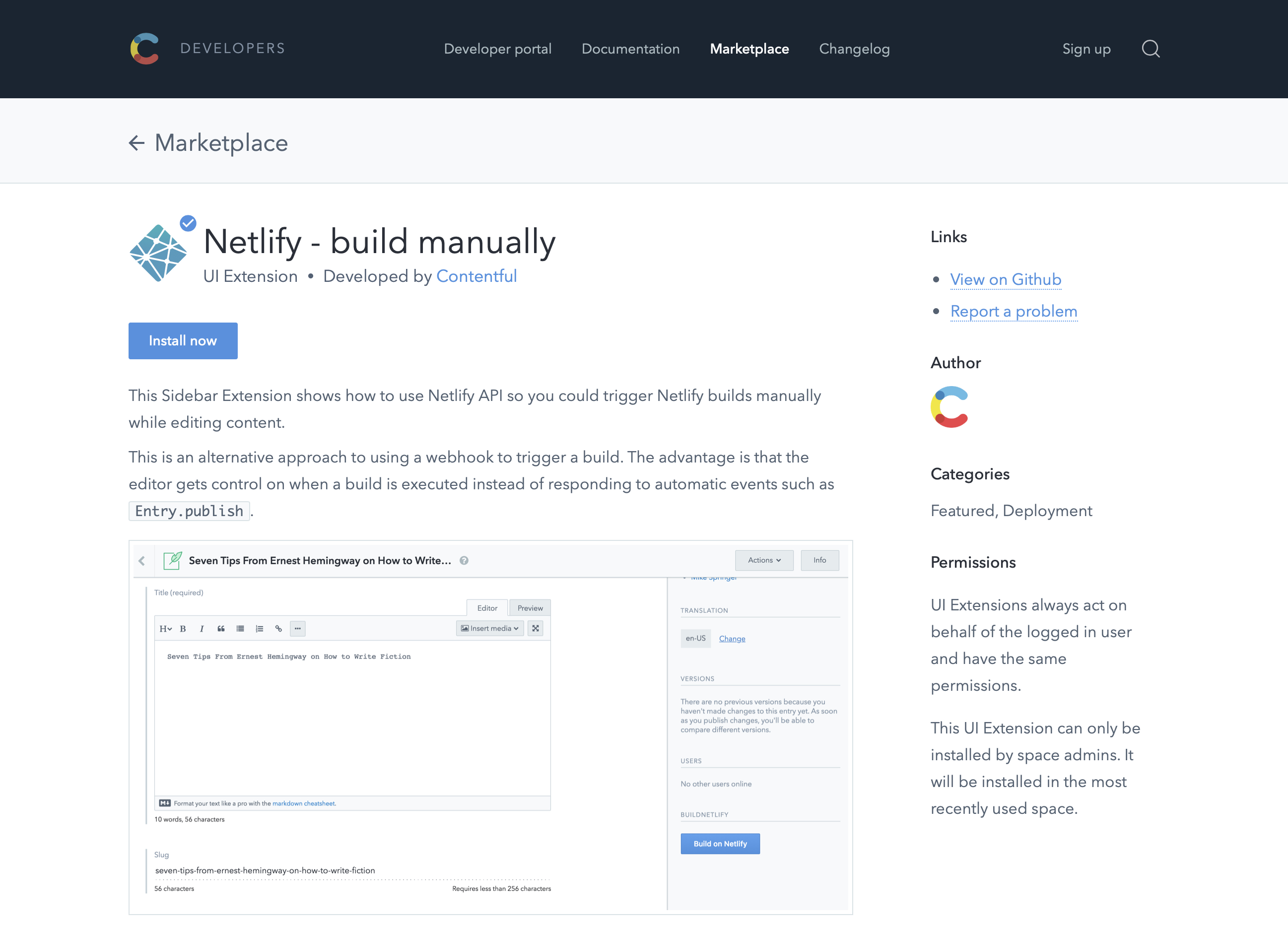
For this example, we’ll demonstrate adding the Netlify - build manually extension, developed by Contentful. This Sidebar Extension shows how to use Netlify API so you could trigger Netlify builds manually while editing content.
This is an alternative approach to using a webhook to trigger a build.

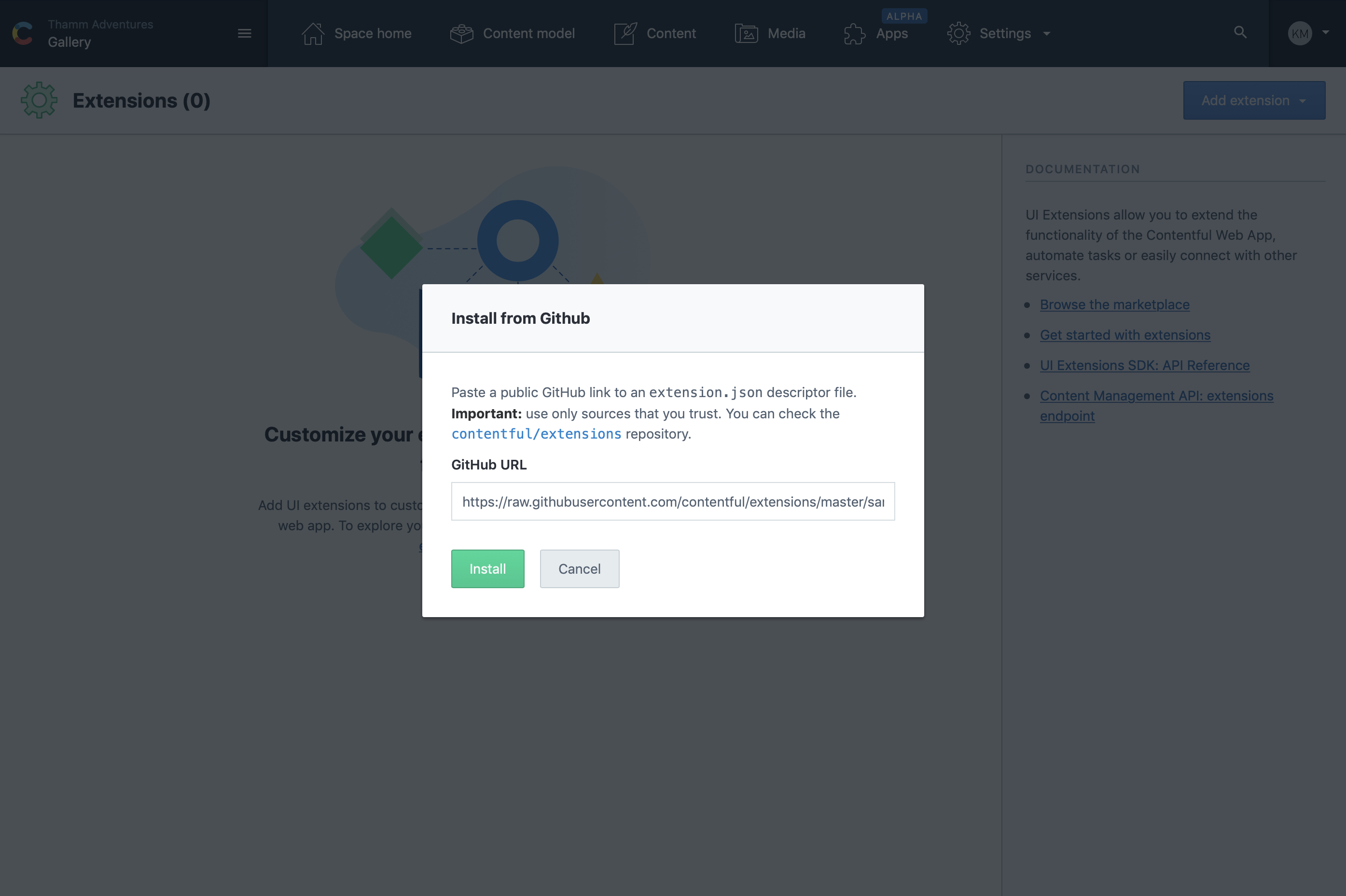
All you need to do here is click the install button. It will install the extension and redirect you to your web app. Once redirected, click the install button on the dialog to finish the install from GitHub.

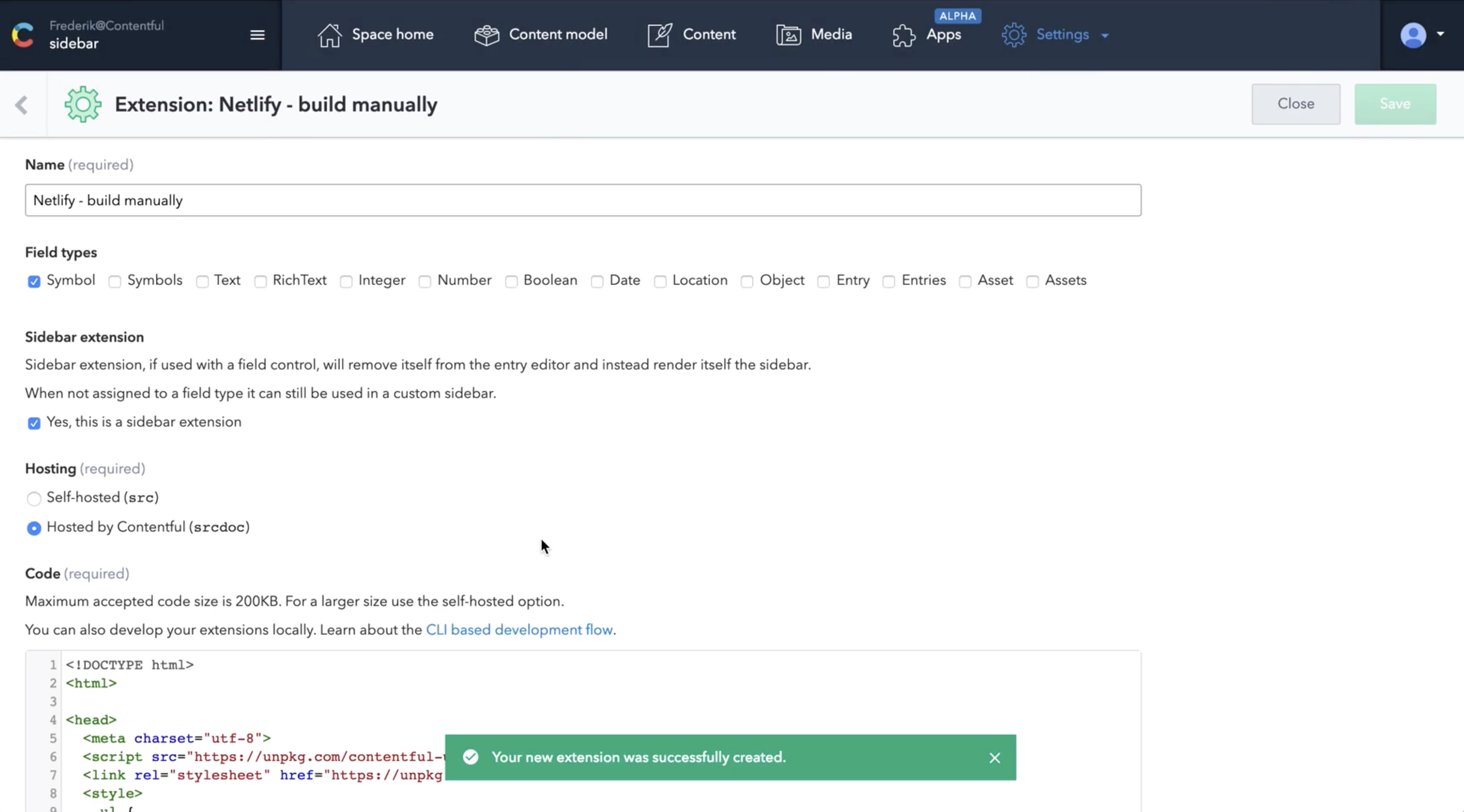
Once the dialog resolves, you’ll have access to the extension and the option to adjust as necessary.

Step 3: Adding the Netlify widget to custom sidebar
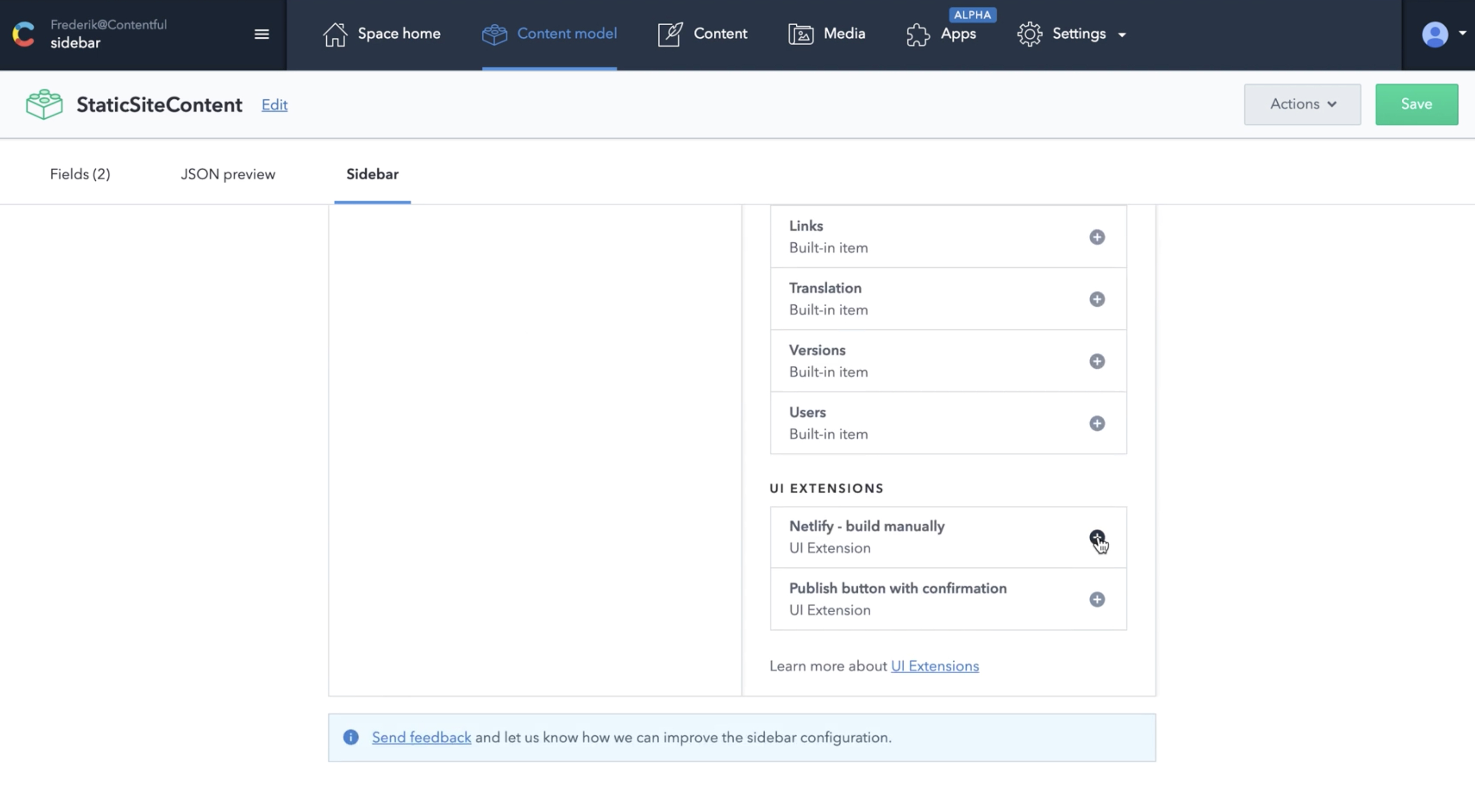
Navigate to the sidebar tab in your content model to add the Netlify widget to your sidebar.

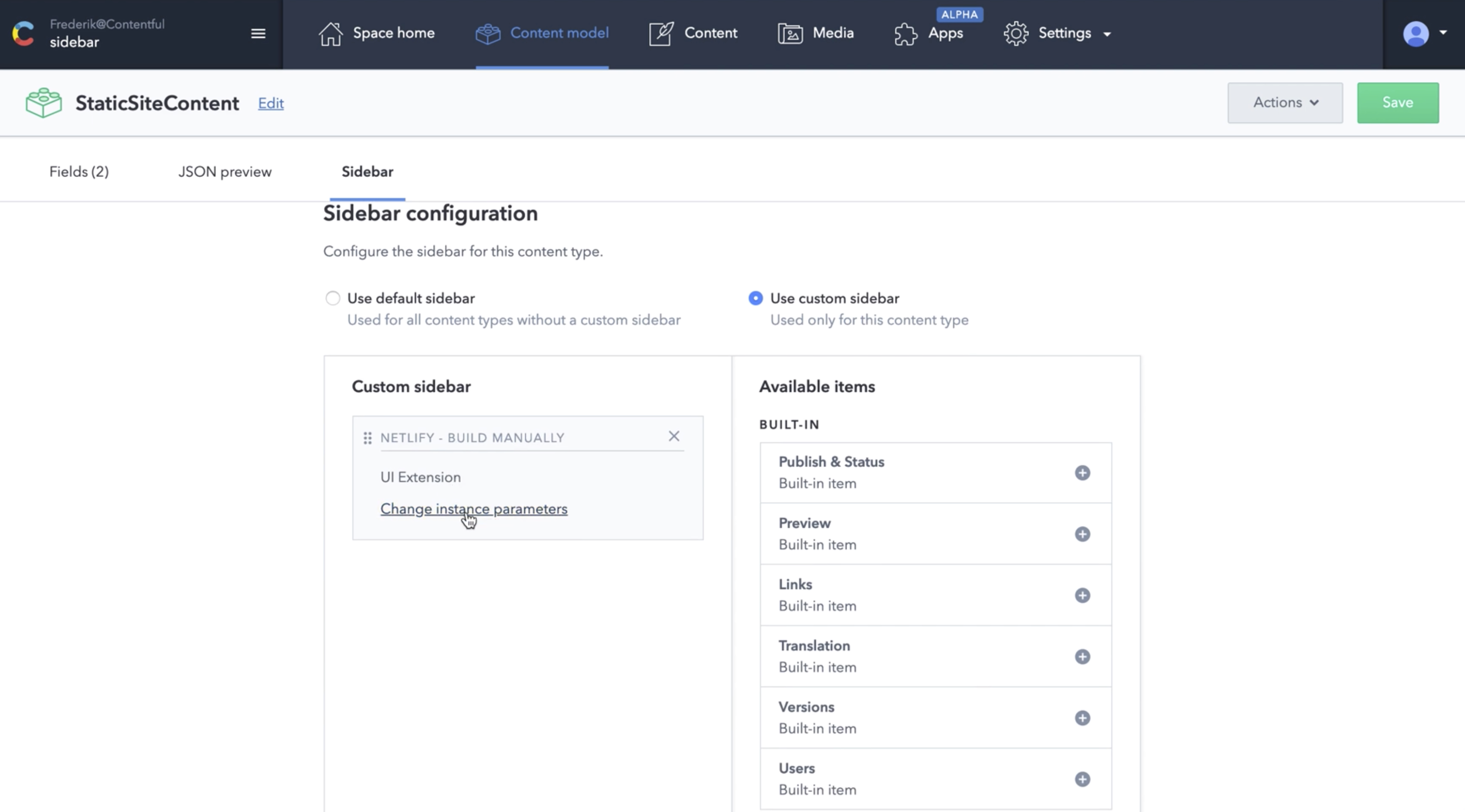
Add the Netlify widget under “UI Extensions” by clicking the + button. This adds the new widget to the custom sidebar. The process of arranging sidebars is explained in more depth in the documentation for custom sidebars, referenced above.
You can also change the extension’s parameters.

Be sure to click the save button before leaving the window.
Step 4: Using the extension
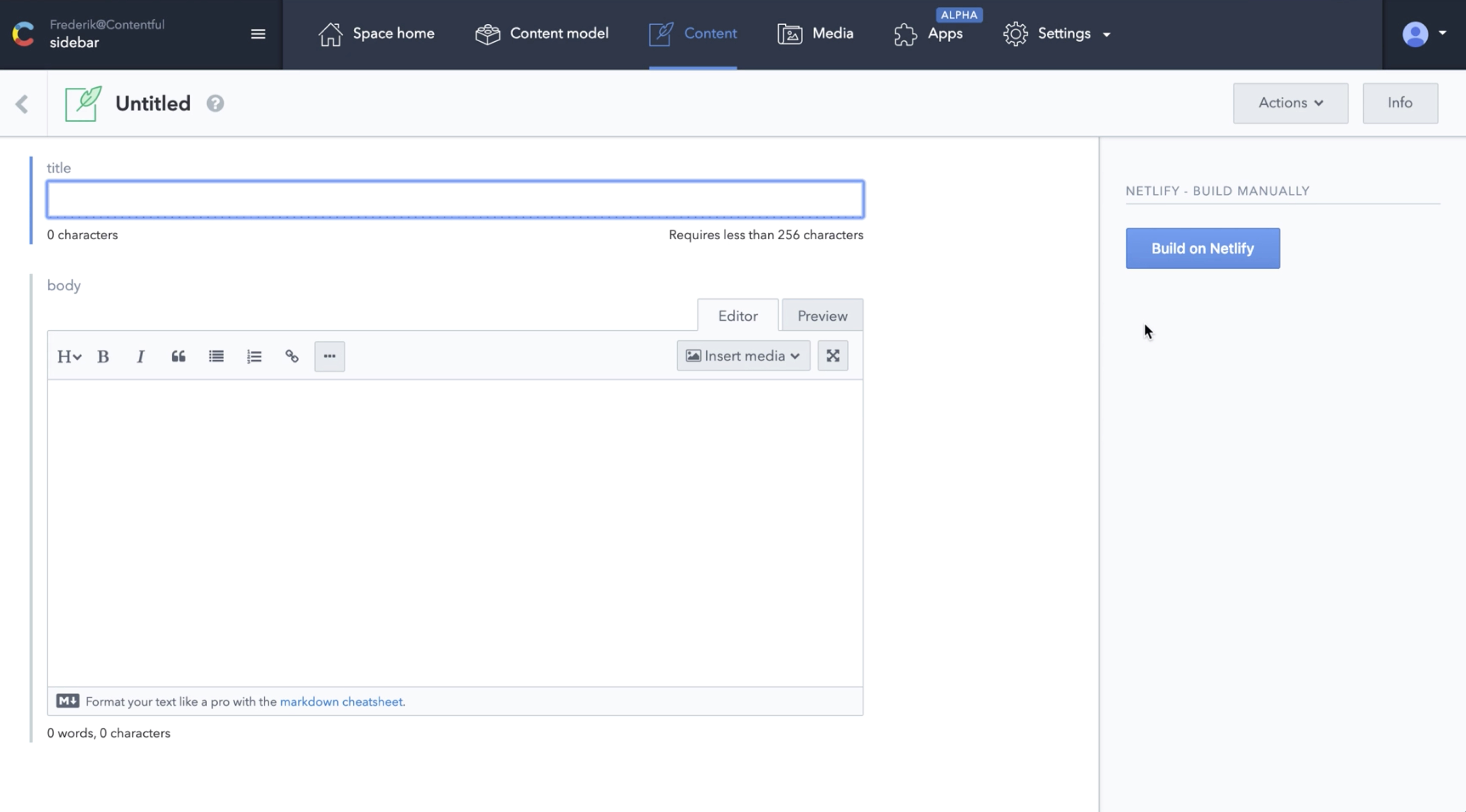
Your new sidebar will include the Netlify widget. We’ve removed all other widgets from this custom bar for clarity’s sake.

Custom sidebars in the Content Management API
Assigning and ordering sidebar extensions can also be done in the Content Management API.
This snippet shows how to control that via the editor_interface entity. Widgets can be hidden via disabled: true. The order of elements in the array defines their order in the web app.
{
"sidebar": [
{
"widgetId": "publication-widget",
"widgetNamespace": "sidebar-builtin"
},
{
"disabled": true,
"widgetId": "content-preview-widget",
"widgetNamespace": "sidebar-builtin"
},
{
"disabled": true,
"widgetId": "incoming-links-widget",
"widgetNamespace": "sidebar-builtin"
},
{
"disabled": false,
"widgetId": "translation-widget",
"widgetNamespace": "sidebar-builtin"
},
{
"disabled": false,
"widgetId": "versions-widget",
"widgetNamespace": "sidebar-builtin"
},
{
"disabled": true,
"widgetId": "users-widget",
"widgetNamespace": "sidebar-builtin"
}
],
}Summary
This tutorial introduced you to sidebar customization and how to set up sidebar extensions inside the web app and the API.
- Custom sidebars can be created and managed in the web app and the Content Management API
- You can build extensions yourself with Contentful’s extension framework and forma36, or find them in the marketplace
- Sidebar extensions improve third-party integrations and facilitate an editor’s workflow