App locations
As an app developer, we want you to easily be able to provide rich experiences for your users. App Locations enhance the user experience by adding functionality to critical touch-points of the Contentful Web App. If you've developed a UI Extension before, these locations are very similar with the exception of additional locations for apps.
Locations
Currently, apps support 6 locations:
Locations are used to determine where your app can be rendered in the Contentful Web App. Your AppDefinition will contain some or all of these locations and your app code itself will need to implement a visual interface for each of them.
What is an AppDefintion?
Before diving into each location, let's first clarify what an AppDefinition is and how it pertains to locations. An AppDefinition is an entity type that stores all the information about your app on the organization level.
Here is a JSON representation:
{
"name": "My App",
"url": "https://domain-of-my-app-hosting.com/",
"locations": [ {"location": "app-config"} ],
"sys": { ... }
}An AppDefinition is quite simple. As a developer, you can modify your definition after it's been created to modify its functionality. For example, we can add a new location:
{
"name": "My App",
"url": "https://domain-of-my-app-hosting.com/",
"locations": [ {"location": "app-config"}, {"location": "page"} ],
"sys": { ... }
}For more information on what each property of the AppDefinition represents, see our documentation.
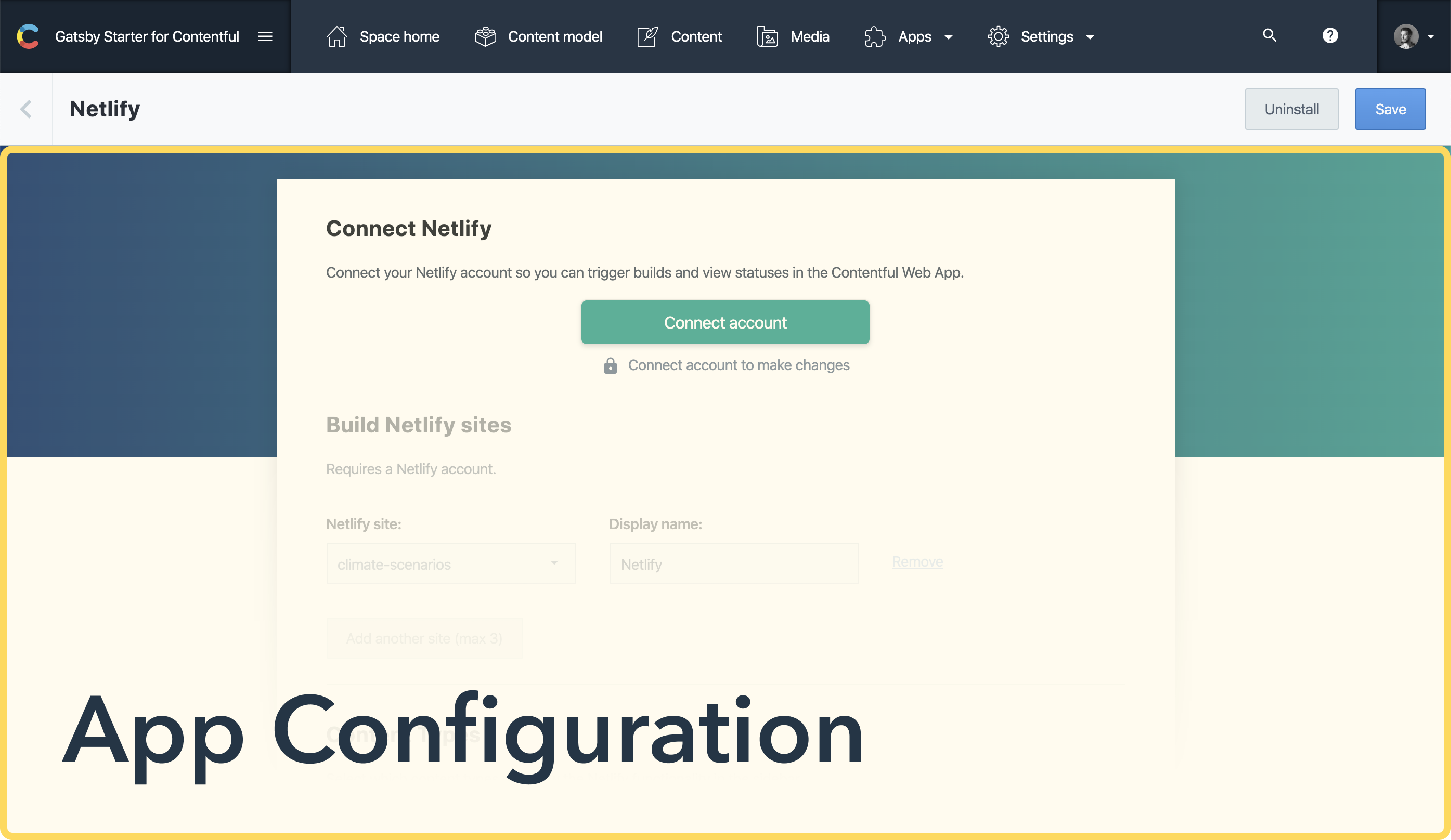
App Configuration

All apps can be installed programmatically using the CMA. However, the App configuration screen is a perfect way to provide a graphical user interface where less technical users can configure and install your app without having to worry about making HTTP requests.
In the majority of cases, we recommend that you implement an app configuration screen. However, if you decide to skip implementation of the configuration screen, a default one will be used. Using it will install an app without any user-provided configuration.
Most configuration screens for apps contain form elements where users are asked to input data that the app would need to operate once installed. These kind of data are usually specific to each installation and because of this, we save this data inside an object called parameters.installation. Parameters can be saved and accessed in all locations of the app using the SDK.
The design of your app configuration screen is decided by you. You are free to create an installation flow that suites your app's needs. Many times this means calling external APIs and collating that data with content inside of Contentful which can be accessed through the SDK.
When a user installs your app, they accept your terms of service and give your app permission to act fully or partially on their behalf. Users who wish to uninstall your app have the ability to do so. You don't need to provide uninstallation methods.
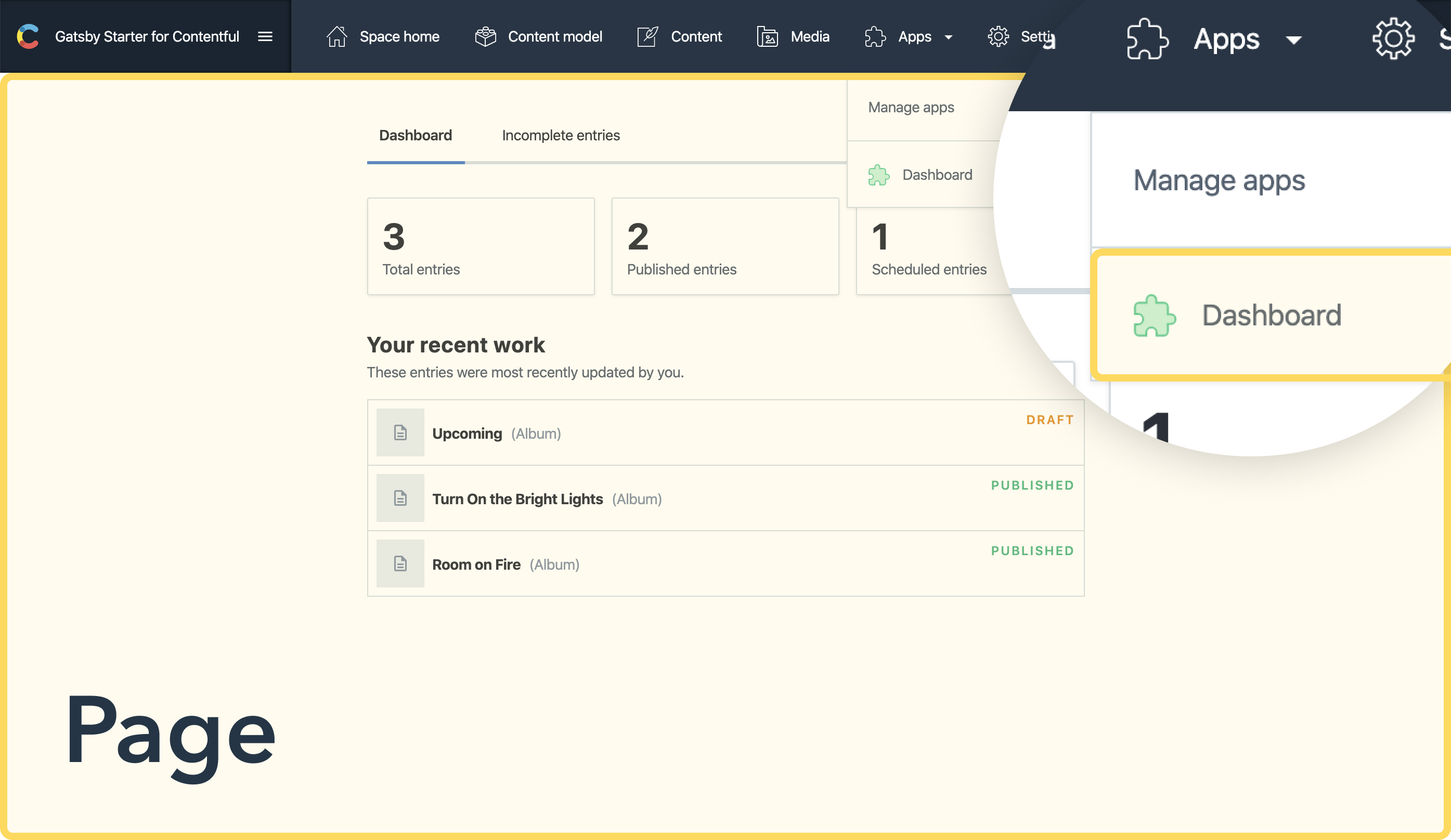
Page

What if you want to build an app that utilizes its own UI but relies heavily on Contentful data? The page location strives to address this use-case by providing a single location where you can render a fully custom UI, have access to the SDK, and still execute inside of the Contentful Web App for easy linking and navigation.
Page locations are powerful because they hand full control over to the app developer to render their own custom UI and functionality without the user having to leave the Contentful Web App. An app that defines a page location is given its own sub-route inside of the user's space. This means users can navigate directly to your page app from outside of Contentful.
The page location, while not complex, does have its quirks. To better illustrate how a page application can be implemented, we provide an example in our apps repository.
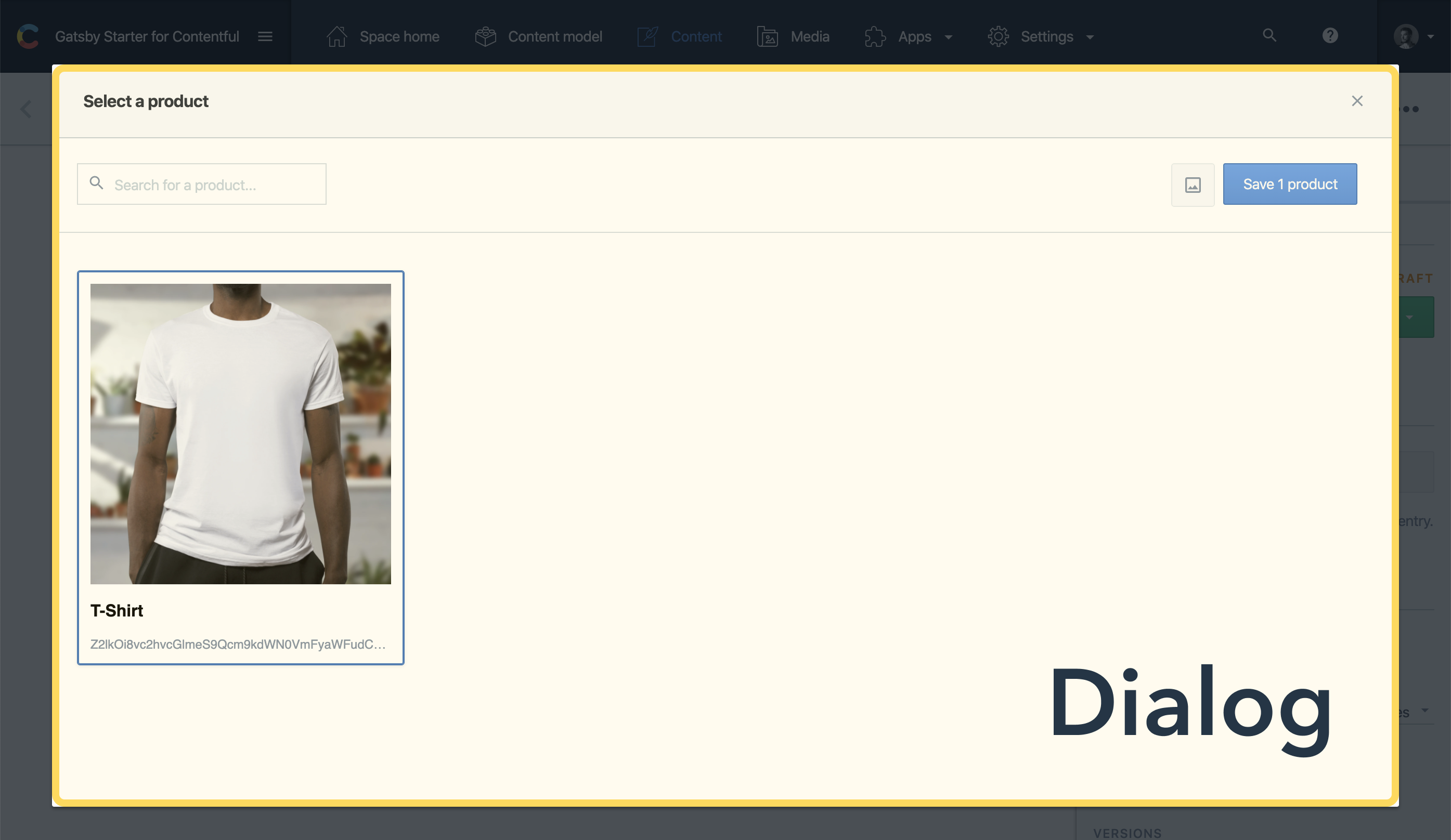
Dialog

The dialog location is a simple and powerful way to create interstitial flows between selecting and updating content. This location is unique in the sense that it requires some kind of interaction from the user in order for the UI to become visibile. Usually, this locations is paired with another app location in the form of a button, link, or other action wherein the user initiates a flow that pops a dialog or modal window.
Most use cases for a modal include picking specific content from a pool of content such as selecting an image from an asset folder or selecting a product from a catalog. However, this is not the only use case. Modals can be used in more a traditional sense such as for a confirmation message or a warning indicator. Modals can even open another app in a dialog to cross-stitch functionality.
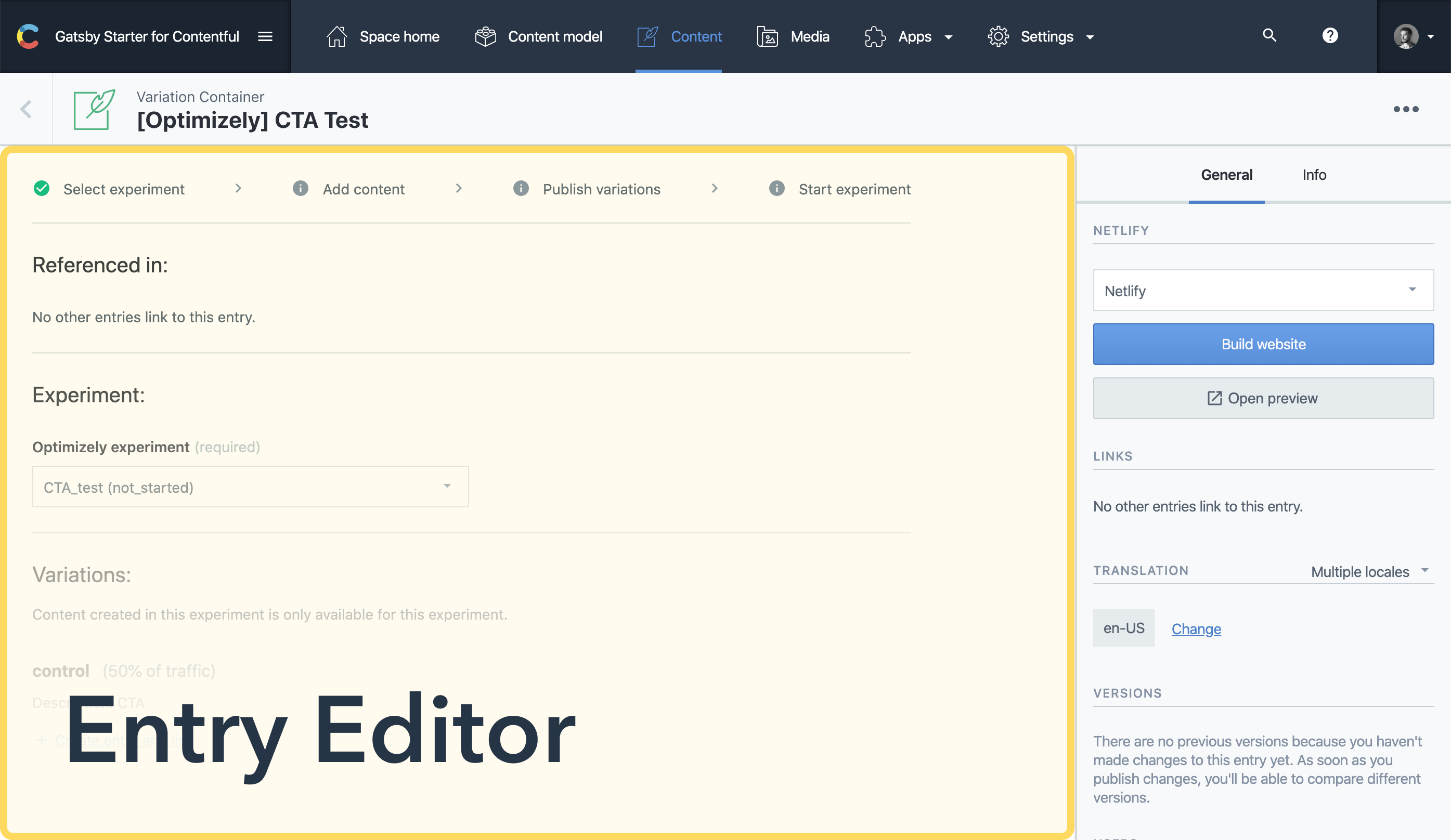
Entry Editor

The entry editor is used for when you want to fully override Contentful's editorial experience. It is like the field editor but for the full page. You control how an entry page looks inside of Contentful.
The entry editor location is powerful as well as complex. For most app functionality, the entry editor may not be needed and one or more custom entry field locations might suffice. However, in certain cases, a custom UI for the editorial experience makes sense.
Before creating an entry editor location, consider that you will have to address the following concerns in your app:
- Handling the UI of validating fields when submitting the entry with bad/malformed data.
- Displaying existing complex entry data such as rich text in an understandable way.
- Accepting potential breakage if the underlying data structure of a field were to be updated.
- Forgoing future UI enhancements to the core editor experience provided by the Contentful Web App.
Some or all of these points may apply.
If you are looking for more inspiration on what an entry editor experience can do, the Optimizely app makes full use of this functionality.
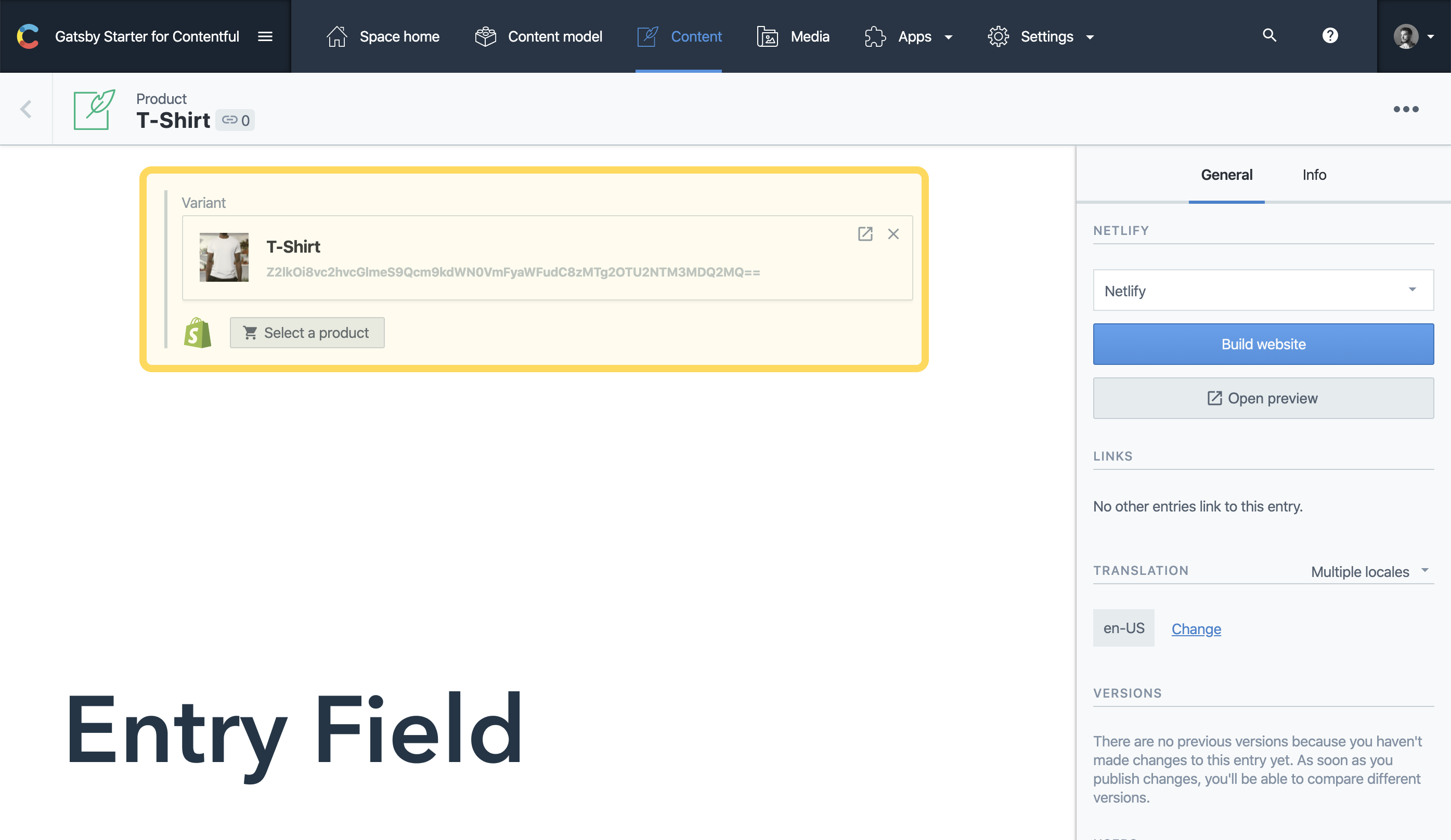
Entry Field

The entry field is one of the most fundamental app locations. An entry field is where the user inputs data into fields of an entry. When you create a content type, you are asked to supply entry fields for that content type. These fields come in different flavors:
- text inputs
- select boxes
- rich text editors
- date pickers, etc.
The Entry Field location is a way for you to overwrite an entry field inside of a Content Type to provide custom functionality. For example, you may want a field where a user can input a mailing address and have Google Maps API autocomplete the full address. Apps on the Contentful Marketplace take full advantage of this functionality to enhance the user experience by providing better visual cues for the user.
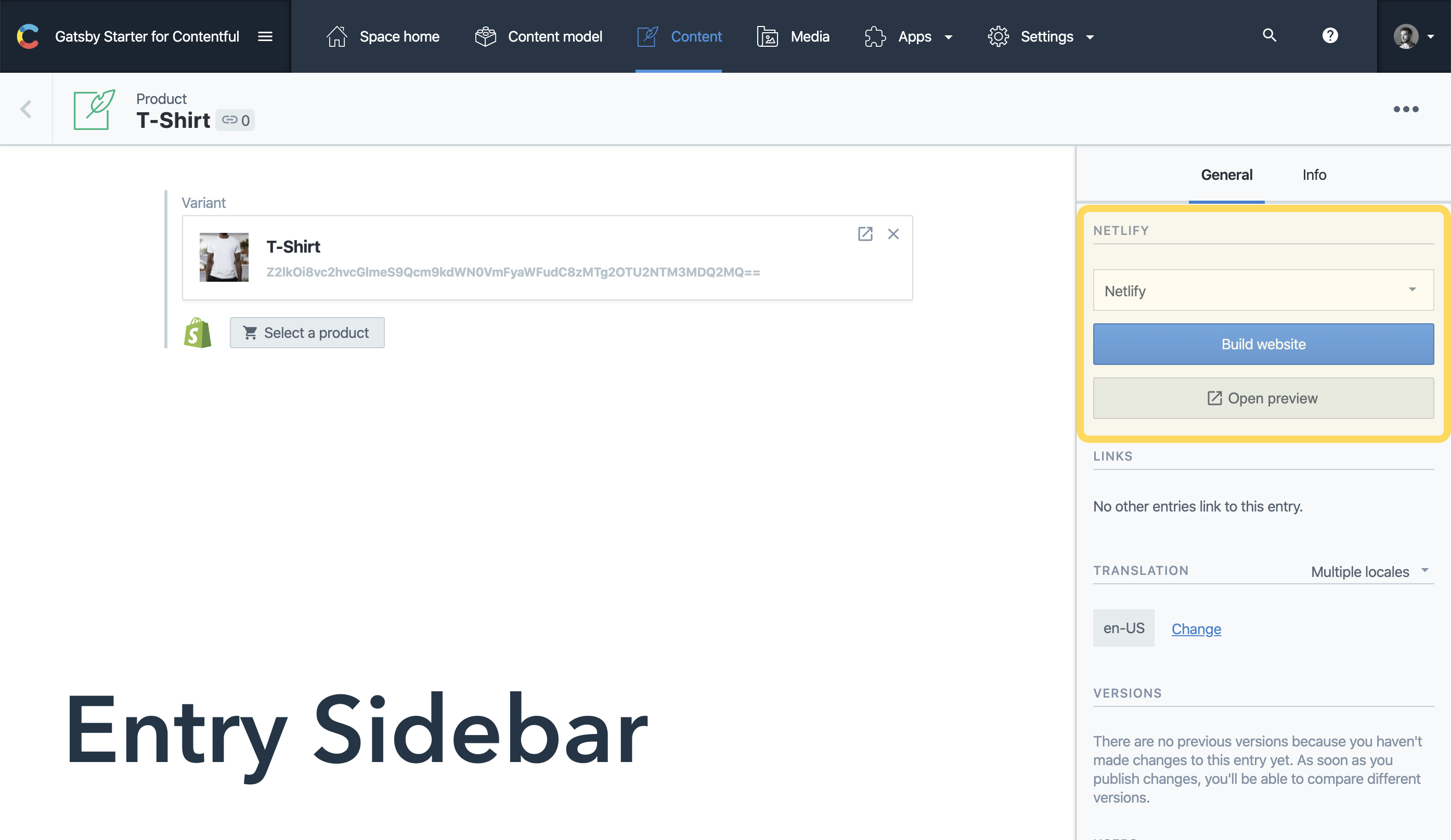
Entry Sidebar

Sometimes the functionality you are hoping to achieve pertains more to the entry as whole rather than an individual field. For example, imagine you want to show a user the status of translations for the current entry in a third-party service. A sidebar location is perfect for this case because it provides the user with important information about the entry they are currently viewing without obstructing the editorial experience.
The sidebar location has access to the current entry via the SDK which means that augmenting third-party data with the current entry becomes easy and users feel like they have tools at their disposal via the sidebar utility.