Bynder
After you’ve installed the Bynder app, you can easily reference assets hosted on Bynder directly inside the Contentful web app.

Overview
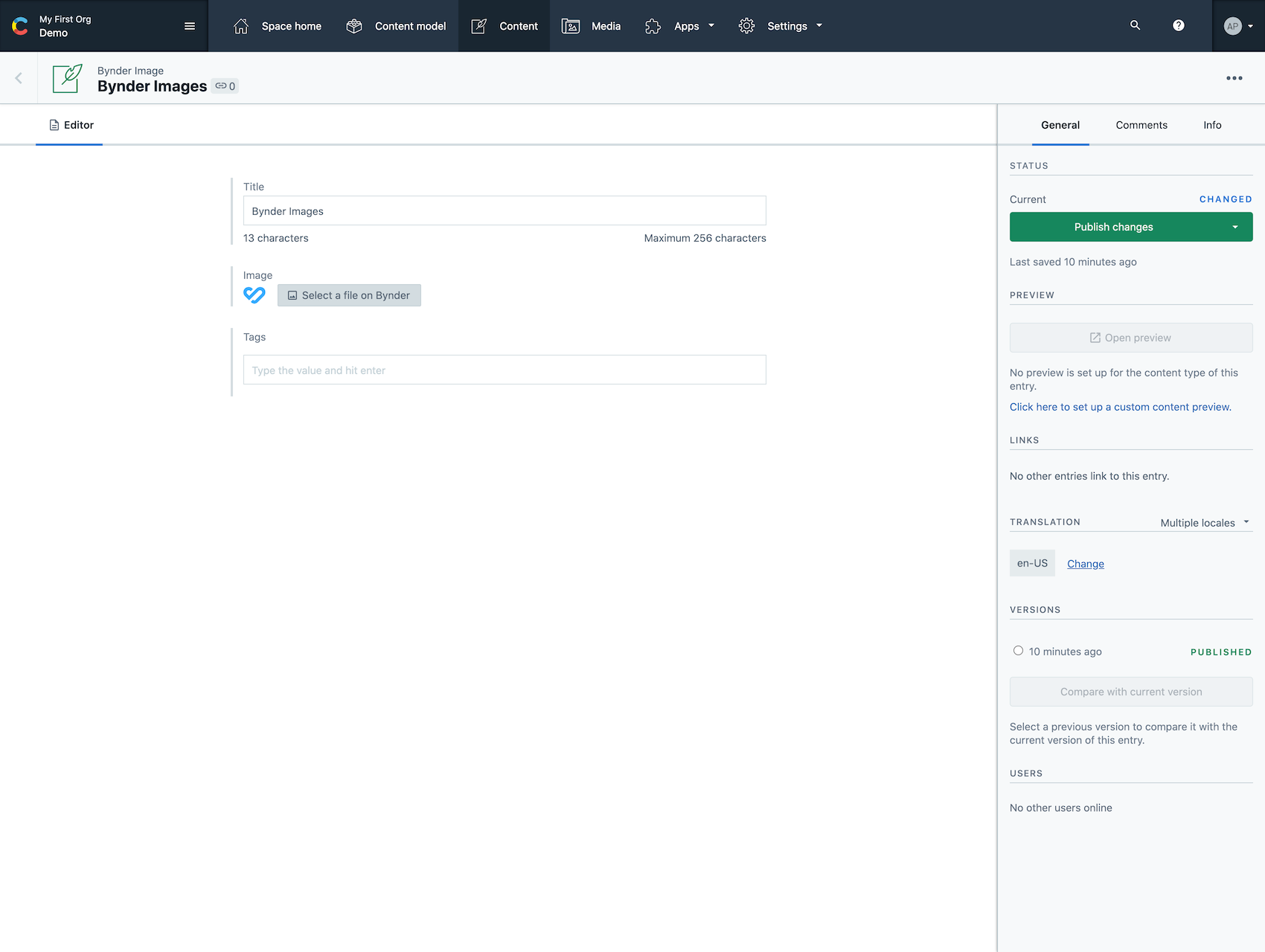
The Bynder app is a widget that allows editors to select media from their Bynder account. Simply click Select a file on Bynder and select the assets you want to be referenced from your entry.
The IDs of selected media are then stored in Contentful. Inside your client application, you then fetch content from Contentful and resolve all needed details on media by using the IDs to fetch binaries or meta data from Bynders API.
Requirements
To use this app, you will need:
- The URL of your Bynder account
- A content type with a field of type
JSON objectto hold the references to Bynder
Usage
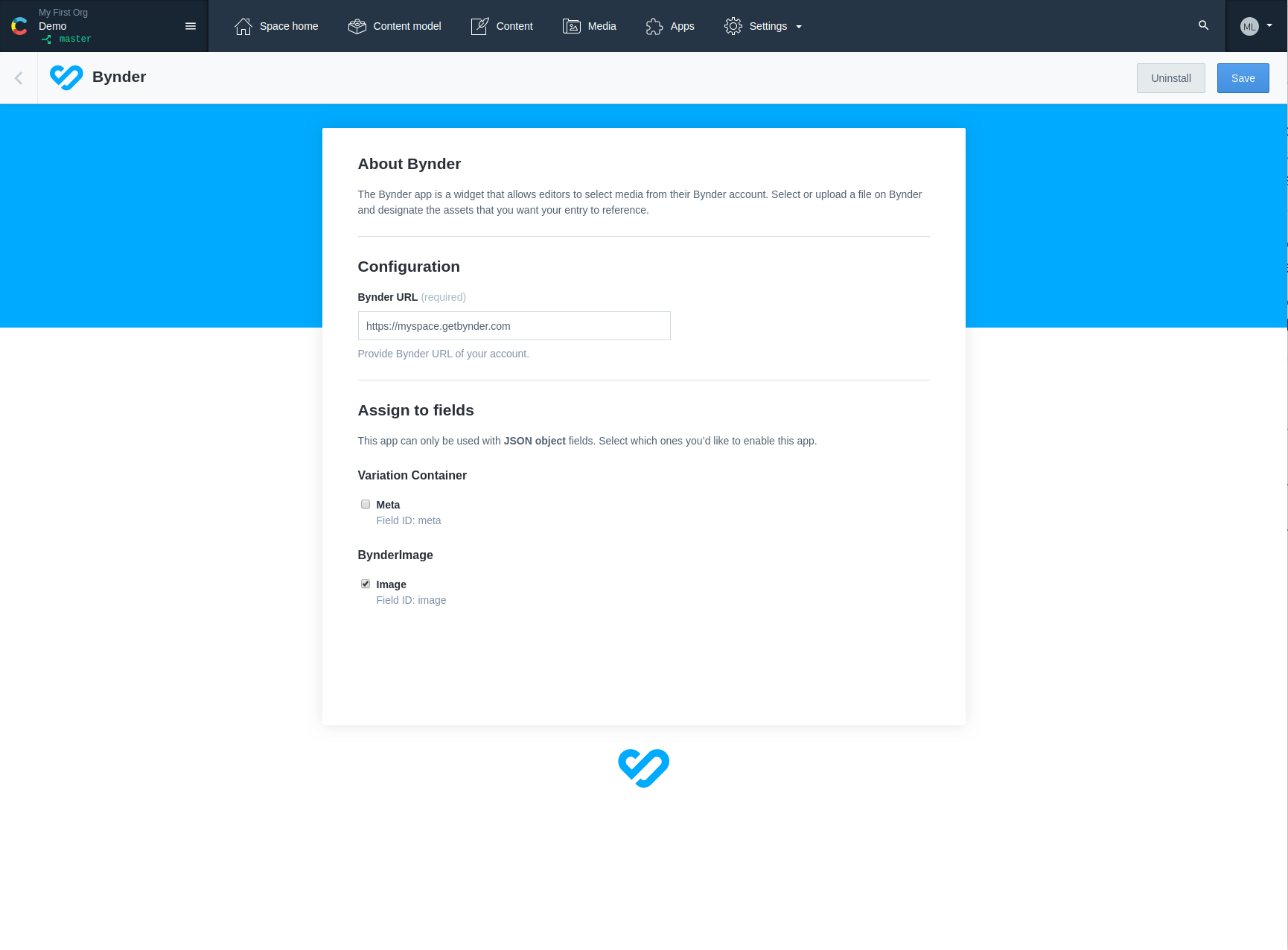
Step 1: Install and configure
Under Configuration, provide your Bynder URL in the respective field.
Under field assignment, select the content type fields that you want this app to be used for. Please note that only compatible fields of type JSON object are displayed here.

Click Install to finish the installation and save the configuration.
Step 2: How to use the app

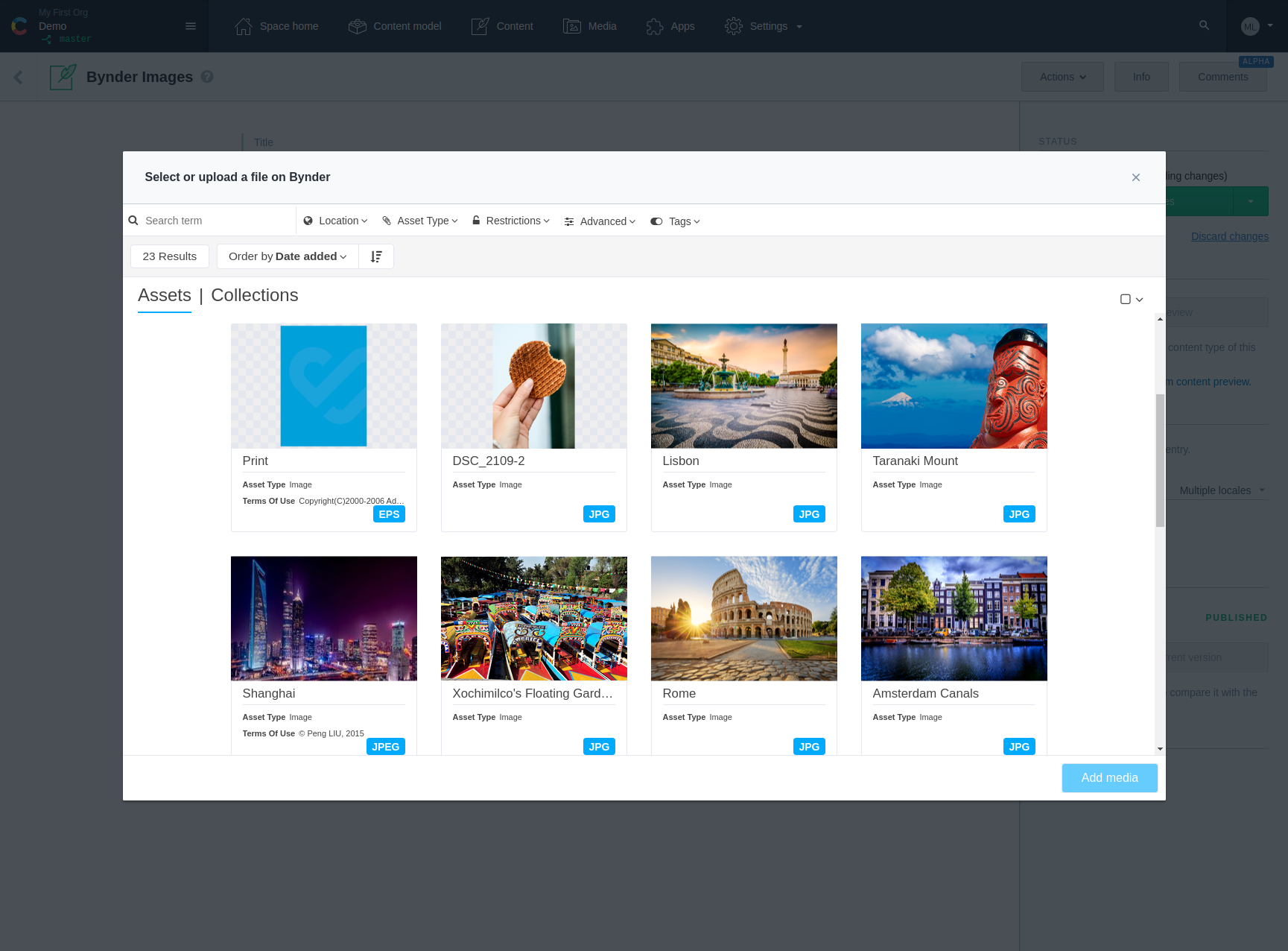
To reference an asset on Bynder from your entry:
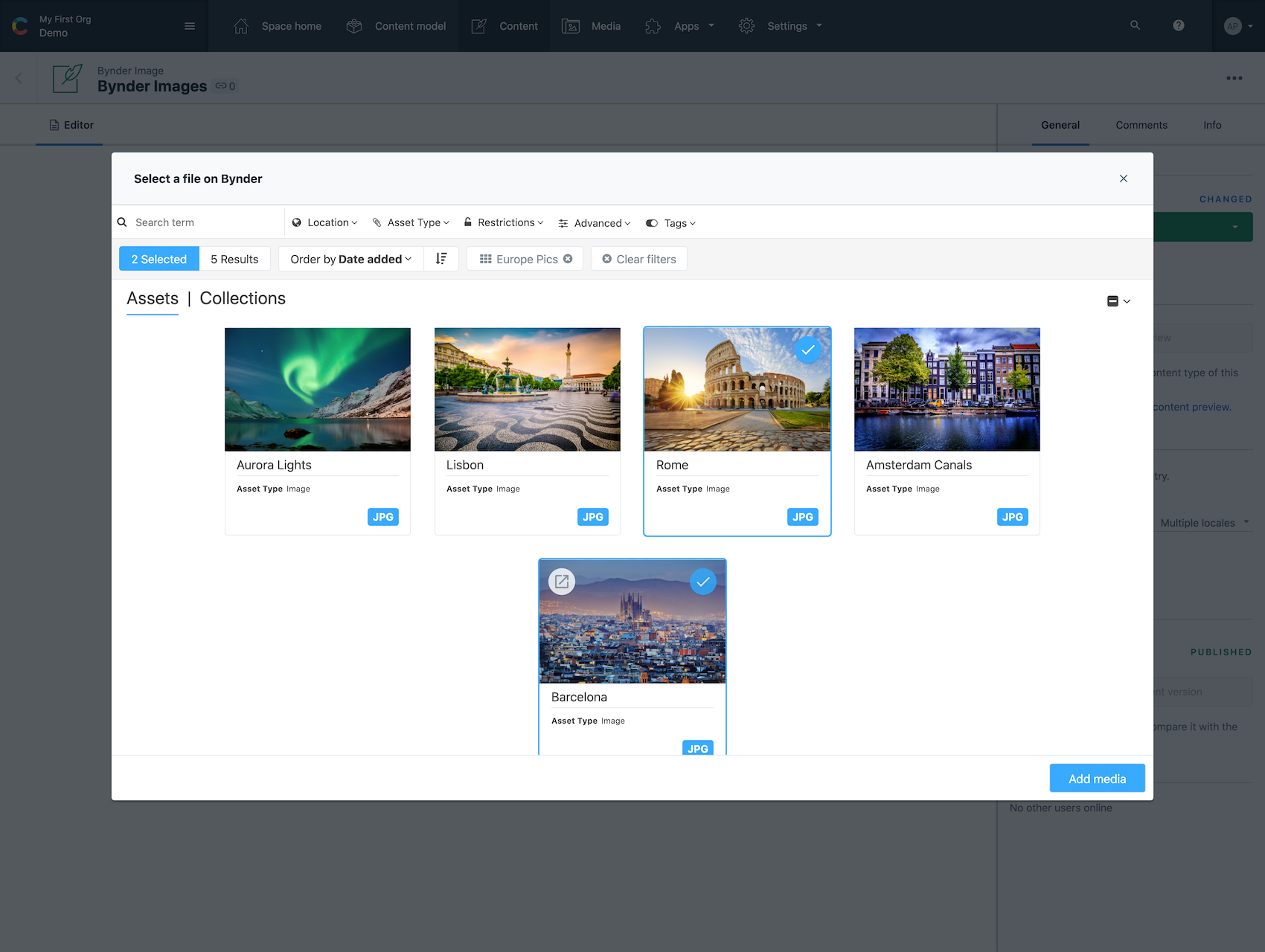
- Click
Select a file on Bynder - Select the assets in Bynder using the dialog
- Click
Insert

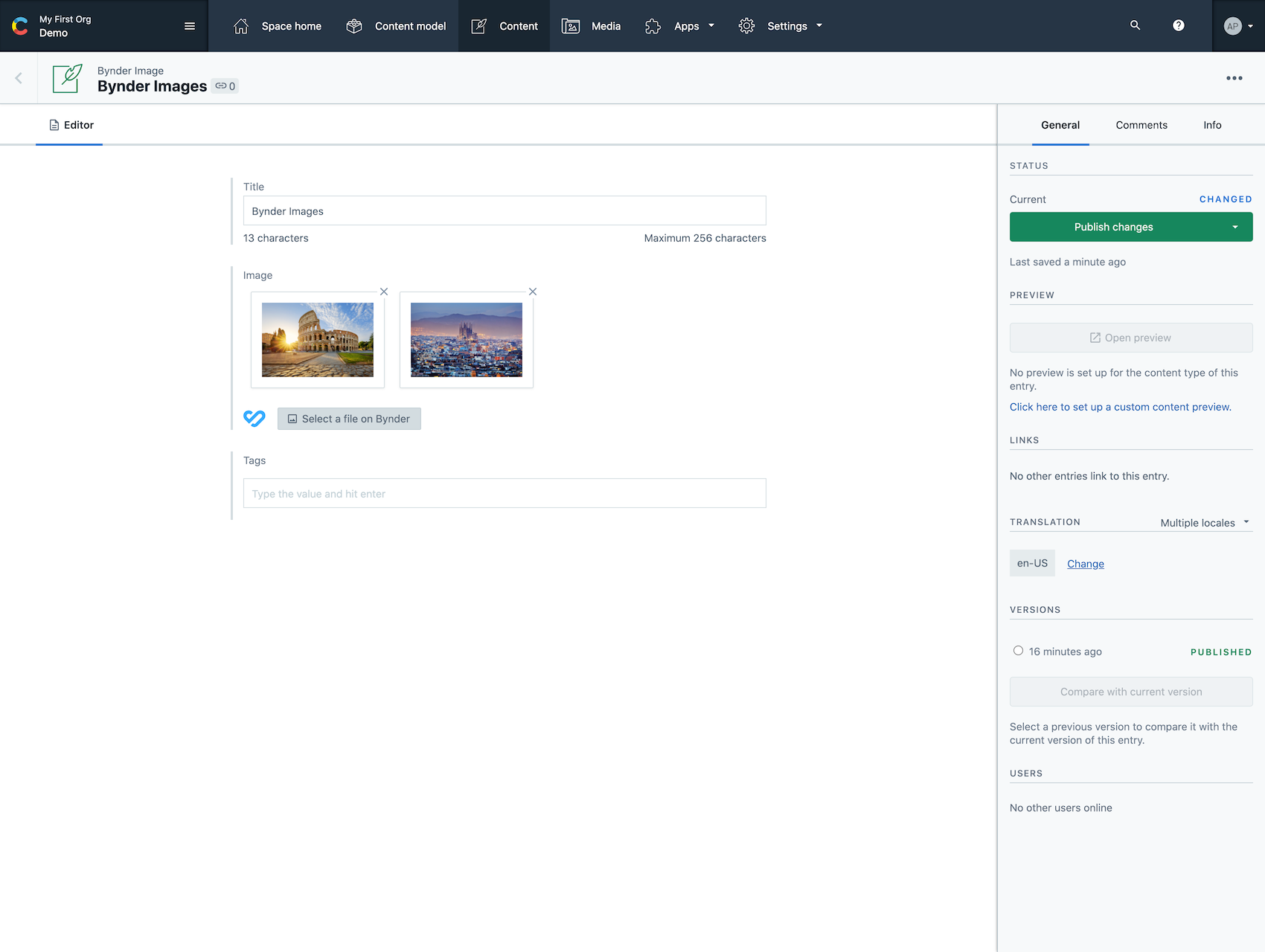
Previews of your assets will now appear in your entry.

FAQ
There are no content types with JSON Object field, help!
Bynder saves data into a Contentful entry using JSON data. If you'd like to associate Bynder assets with a specific content type, you must update that content type to include a new field which is of type JSON Object. Learn more about the JSON Object field type in our concepts documentation.
What to do if the entry editor displays the warning Field value is incompatible?
The JSON object field of this entry already contains data that was not generated by the Bynder app. Please ensure that you've selected the correct field in the app configuration to be used with Bynder, and that you do no longer need the previously entered data. Then select I want to override the value using the App., which will initialize the field with an empty selection. Now you can start to add media to your entry.
To access the underlying field value, deselect the field in the Bynder app configuration. This will reset the editor to the default json display for object fields.
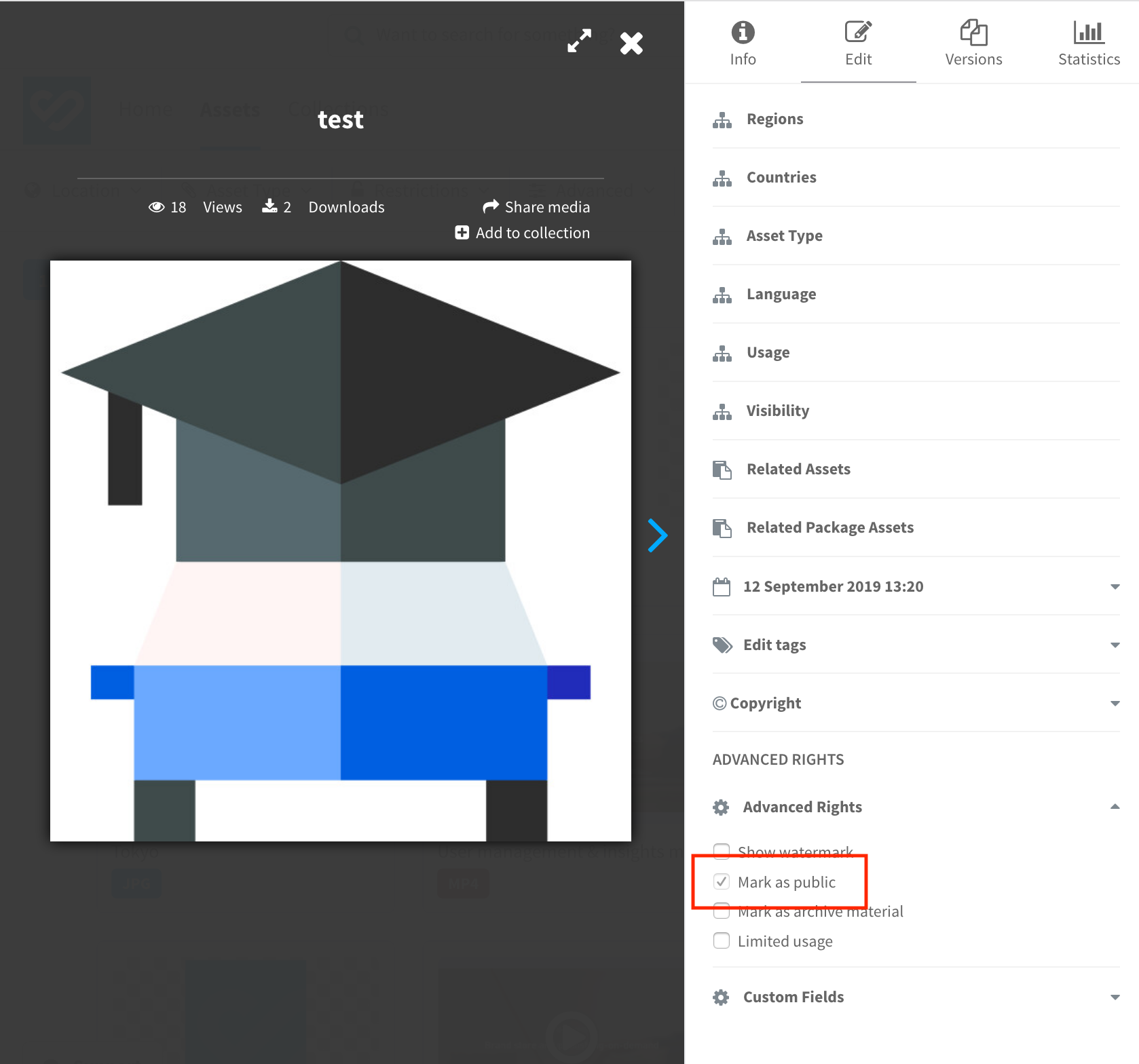
How do I access the URL of the original asset?
Availability of the URL of the original asset in the JSON payload depends on making an asset public in the Bynder Portal. In order to make an asset public, you need to go to the Edit section in your Bynder Portal and then under Advanced Rights you need to select the Mark as public option. As soon as the setting is saved, the JSON payload will include the orginal property pointing to an unmodified asset.