Gatsby
The Gatsby app connects to Gatsby Cloud which lets you see updates to your Gatsby site as soon as you change content in Contentful. This makes it easy for content creators to see changes they make to the website before going live.

Overview
The Gatsby app provides the following functionality:
- Allows users of a space to preview a build of a Gatsby site.
- Optionally trigger a manual build of a Gatsby site.
Requirements
To use this app, you will need a Gatsby website, which is pulling content from Contentful.
Under the hood
Internally, the app will:
- Authenticate with Gatsby.
- Add a new sidebar widget in Contentful which links to your site preview.
- Optionally trigger a build manually if you provided a Webhook URL.
Usage
Step 1: Install and configure
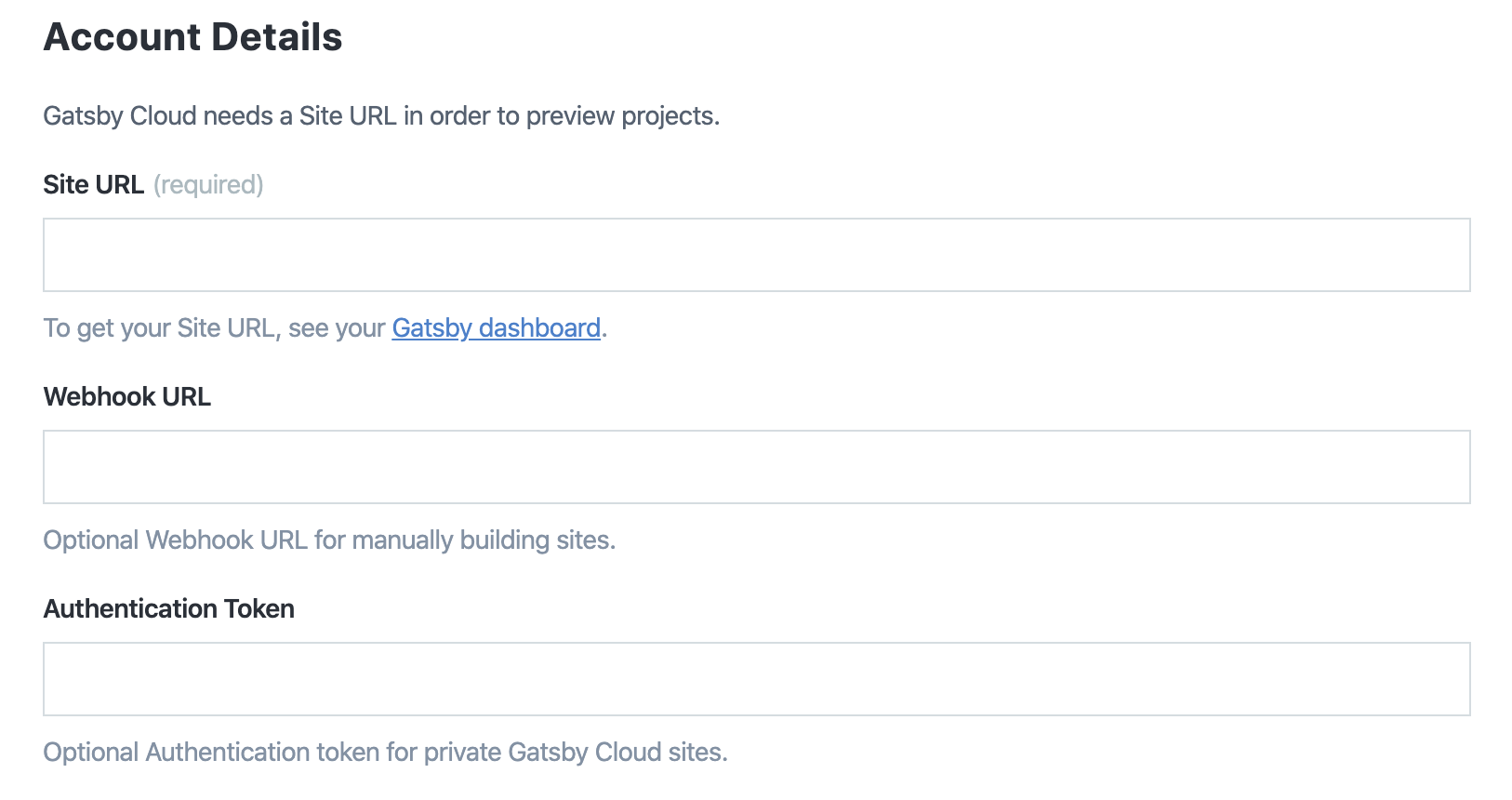
Provide your Site URL and Authentication Token. If you'd like to manually build
your Gatsby site, you can optionally provide a webhook URL.

Step 2: Pick which Content Types to use Gatsby with
A list of your content types will populate on the configuration page. Check the box next to the content types where you want the Gatsby sidebar widget to show up.
Step 3: Use the Gatsby widget from the entry editor
The Gatsby app creates a custom widget for the content preview experience.
The widget shows an Open Preview button that takes you to the preview of your
Gatsby site.

FAQ
What happens with the Authentication token in the Contentful web app?
The token is used during communications with Gatsby to trigger new builds of your Gatsby site when content on Contentful is updated.
Who will be able to trigger Gatsby builds with this app?
The app triggers builds when content is updated. If you'd like to manually trigger builds, you will need to provide a Webhook URL on the app configuration page. A button will appear in the Gatsby sidebar widget to allow you to trigger the build.