Netlify
The Netlify app integrates the Contentful Web App with Netlify. When deploying content changes from Contentful to Netlify via continuous delivery, editors can track the progress of the build process from within the web app.

Overview
The Netlify app provides the following functionality:
- Allows users of a space to trigger a build of a Netlify site
- Shows the build status in the Contentful web app, allowing editors to see build updates in real time
Requirements
To use this app, you will need a website, which is:
- Generated using a static site generator (e.g. Middleman, Gatsby, Hugo etc..)
- Pulling content from Contentful
- Pushed to a remote repository so Netlify can fetch the site's code when building
And a Netlify setup, which means:
- An account on Netlify
- A site on Netlify which is connected to the repo mentioned above (the site needs to be enabled for continuous deployment)
Under the hood
Internally, the app will:
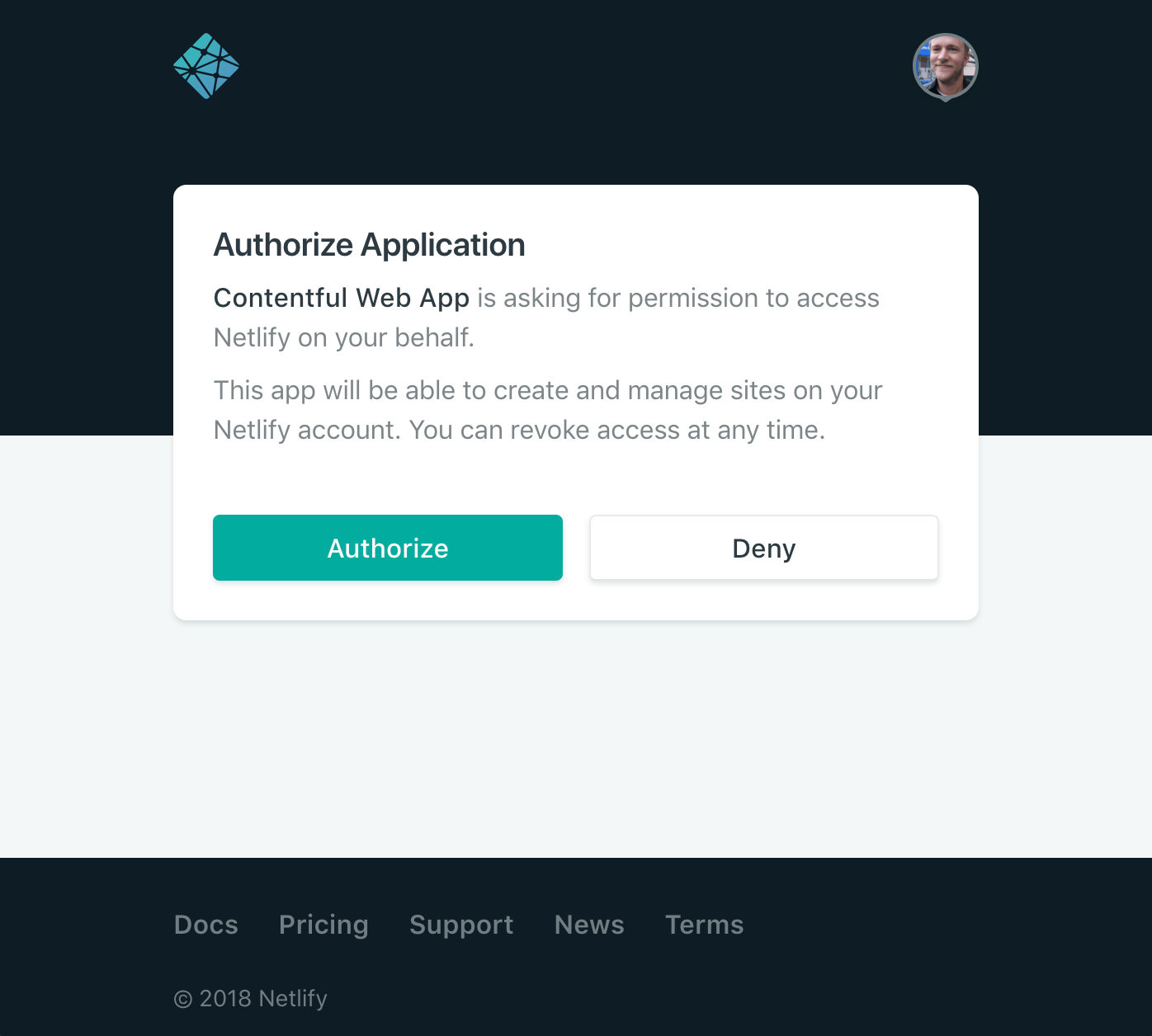
- Authenticate with Netlify via OAuth
- Ask you to select sites from your Netlify account to build
- Create an incoming build hook to trigger the Netlify build
- Create an outgoing webhook to notify Contentful if the build changes status (e.g. success or fail)
- Add a new sidebar widget in Contentful which can trigger the build and open the site
Usage
Step 1: Install and configure
Click on the "Connect account" button to authenticate with Netlify:

This authorizes the app to act on your behalf in API interactions from Contentful to Netlify.

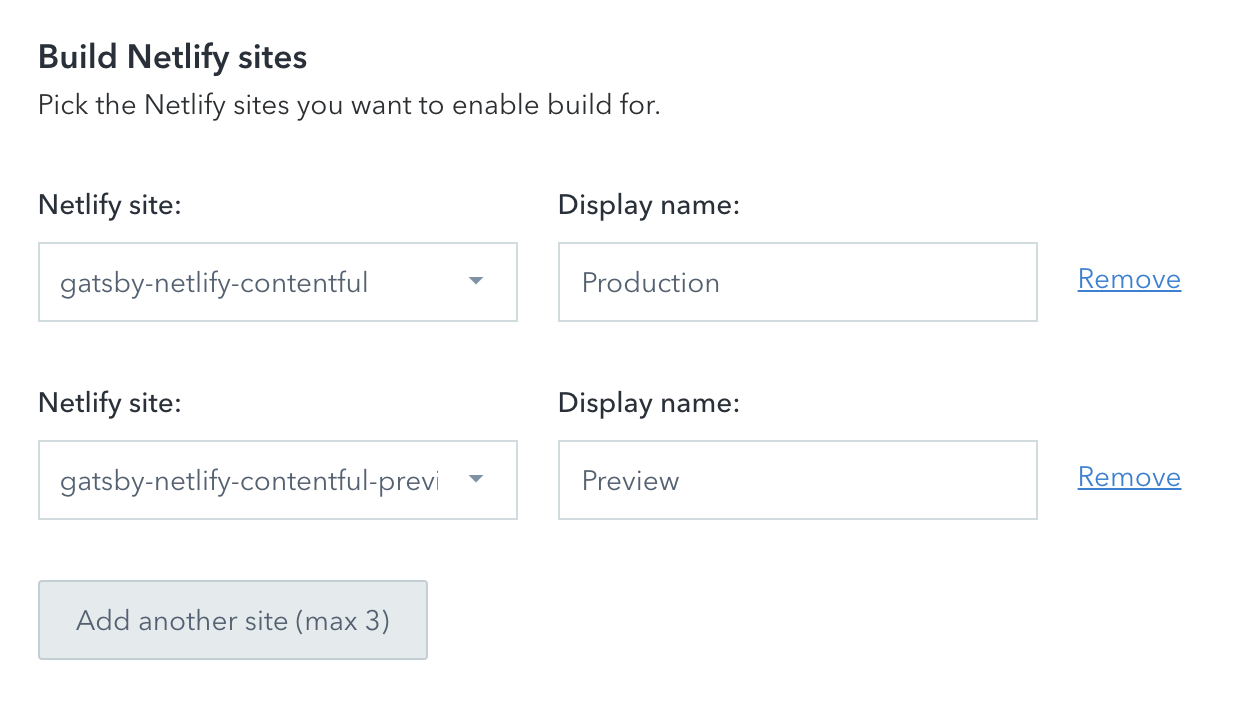
Step 2: Configure Netlify sites to build from Contentful
Use the dropdown to choose a site on Netlify you want to build. Note that the site needs to have continuous deployment enabled. Usually it makes sense to have two sites:
- A first site where you are building
gatsby-netlify-contentfuland will use the labelProduction - A second site where you are building
gatsby-netlify-contentful-previewand will use the labelPreview
Having a production and preview site is not a requirement but is highly recommended. Using this setup you can make sure your changes look right before shipping to production.

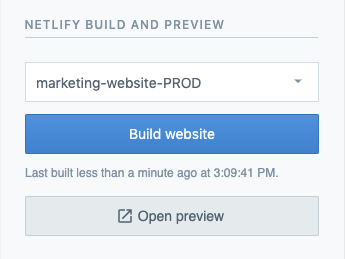
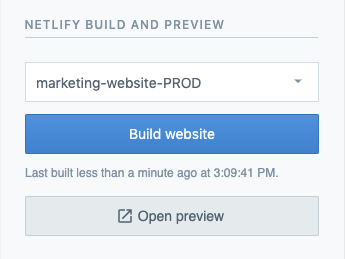
Step 3: Use the Netlify build widget from the entry editor
The Netlify app creates a custom widget for the content preview experience.
The widget shows a Build button that:
- Shows the status of the build
- Shows who triggered the last build and when
It also shows an Open Preview button which opens the URL of your Netlify site picked in the configuration step.

FAQ
What happens with the OAuth token the Contentful web app obtained during configuration of the Netlify app?
The token is only used during the configuration phase of the app and is not persisted. This is why you need to re-authenticate every time you want to change the configuration of the app.
Who will be able to trigger Netlify builds with this app?
The installation and configuration of the Netlify app is only accessible to admins. However, the new build widget provided by the app is accessible to every user which has access to content.