Dropbox
After you’ve installed the Dropbox app, you can easily reference assets from your Dropbox account directly inside the Contentful web app.

Overview
The Dropbox app is a widget that allows editors to select media from their Dropbox account. Simply click Select or upload a file on Dropbox and select the assets you want to be referenced from your entry.
The IDs of selected media are then stored in Contentful. Inside your client application, you then fetch content from Contentful and resolve all needed details on media by stored URLs.
Requirements
To use this app, you will need a content type with a field of type JSON object to hold the references to Dropbox assets.
Usage
Step 1: Install and configure
Under field assignment, select the content type fields that you want this app to be used for. Please note that only compatible fields of type JSON object are displayed here.
Click Install to finish the installation and save the configuration.
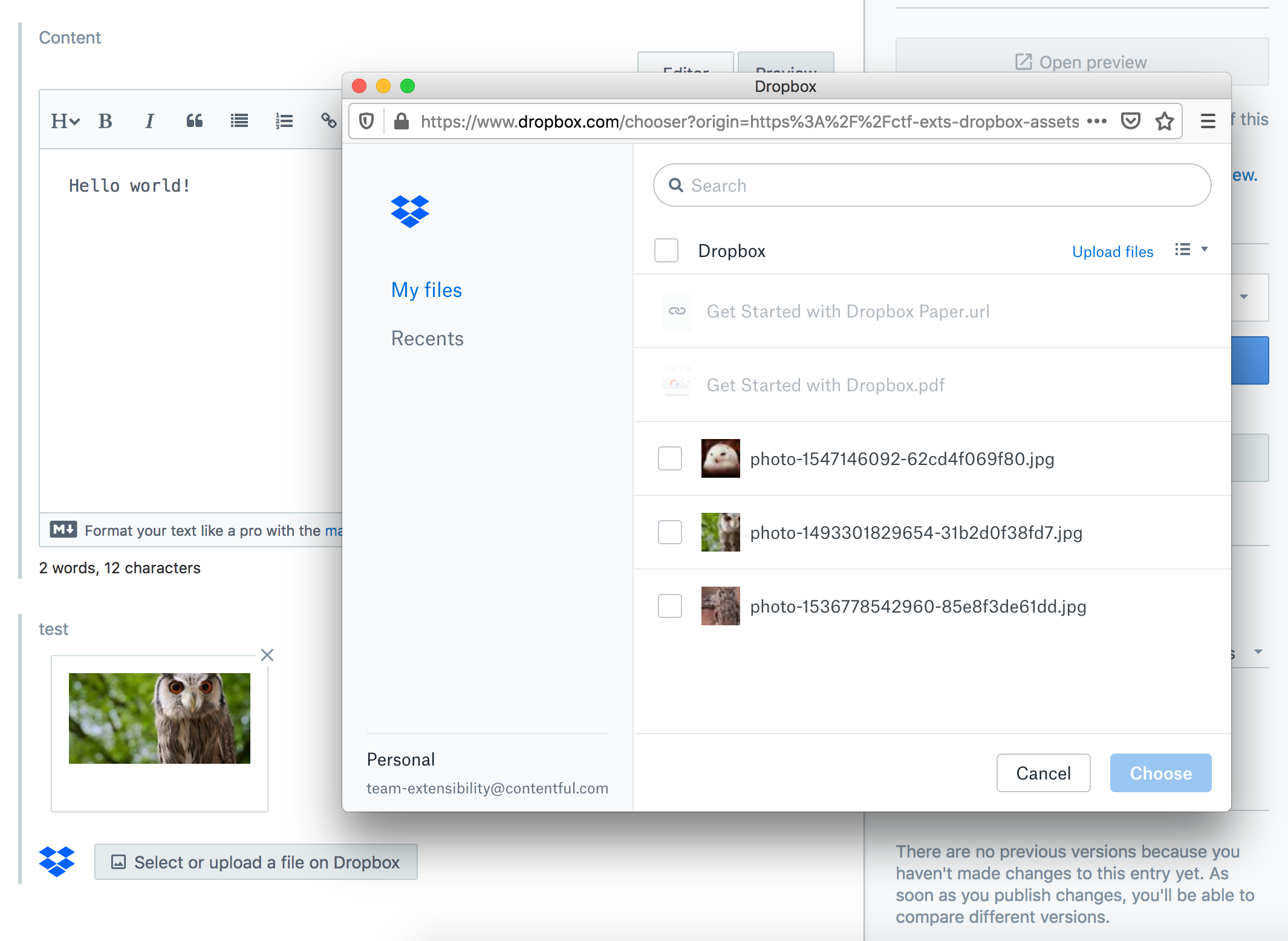
Step 2: How to use the app
To reference an asset on Dropbox from your entry:
- Click
Select or upload a file on Dropbox - Select the assets in Dropbox using the dialog
- Click
Choose
Previews of your assets will now appear in your entry.
FAQ
There are no content types with JSON Object field, help!
Dropbox saves data into a Contentful entry using JSON data. If you'd like to associate Dropbox assets with a specific content type, you must update that content type to include a new field which is of type JSON Object. Learn more about the JSON Object field type in our concepts documentation.
What to do if the entry editor displays the warning Field value is incompatible?
The JSON object field of this entry already contains data that was not generated by the Dropbox app. Please ensure that you've selected the correct field in the app configuration to be used with Dropbox, and that you do no longer need the previously entered data. Then select I want to override the value using the App., which will initialize the field with an empty selection. Now you can start to add media to your entry.
To access the underlying field value, deselect the field in the Dropbox app configuration. This will reset the editor to the default JSON display for object fields.
How do I use the JSON response on my client implementation?
The JSON object which comes back from the Contentful API will be filled with some Dropbox data. The main property to look for when adding your Dropbox asset to an img tag is the link property. However, the link will need minor modification. Dropbox sends a link with a query string of ?dl=0. You will need to replace this with ?raw=1. This ensures that you get a download URL which is suitable for using with an img tag.